[JavaScript] 2021.01.20. DAY_60 JQuery를 이용하여 태그를 동적으로 추가하기, empty()사용
2021. 1. 21. 09:32ㆍWeb_Front-end/JavaScript

※ JQuery를 이용해서, Node를 동적으로 작성해보자
직장인이 선호하는 점심메뉴를
사용자에게 입력받고
버튼 3가지를 생성한다
1. 추가버튼
- 추가버튼을 누르면 번호가 없는 목록 (ul)태그에 입력값을 추가시킨다
- 다음값의 입력을 위해 입력창은 버튼을 누르면 초기화된다
2. 테이블버튼
- 테이블버튼을 누르면 추가한 목록들이 하나의 열로 보여진다
3. 초기화버튼
- 보여지는 모든 목록,테이블을 지우고 사용자 입력값도 초기화시킨다
empty() 함수를 사용할 것
empty() ==> 자식의 내용을 삭제하는 함수
예를들어 아래같은 태그가 있다면 $("#test").empty(); 를 적용하면
ul 태그 하위에 있는 내용이 삭제된다
<ul id="test">
</ul>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
th, td{border: 1px solid #333; padding-left: 10px; padding-right: 10px}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
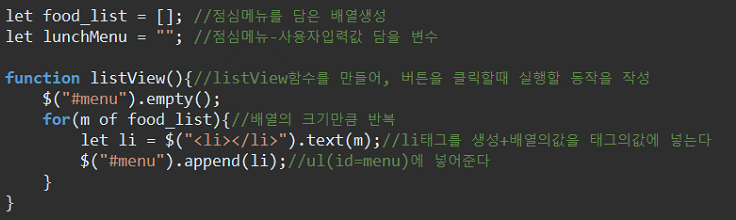
let food_list = []; //점심메뉴를 담은 배열생성
let lunchMenu = ""; //점심메뉴-사용자입력값 담을 변수
function listView(){//listView함수를 만들어, 버튼을 클릭할때 실행할 동작을 작성
$("#menu").empty();
for(m of food_list){//배열의 크기만큼 반복
let li = $("<li></li>").text(m);//li태그를 생성+배열의값을 태그의값에 넣는다
$("#menu").append(li);//ul(id=menu)에 넣어준다
}
}
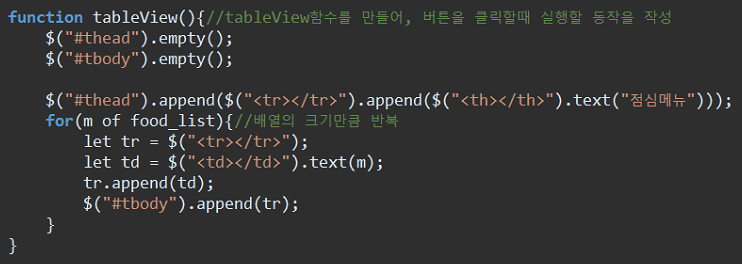
function tableView(){//tableView함수를 만들어, 버튼을 클릭할때 실행할 동작을 작성
$("#thead").empty();
$("#tbody").empty();
$("#thead").append($("<tr></tr>").append($("<th></th>").text("점심메뉴")));
for(m of food_list){//배열의 크기만큼 반복
let tr = $("<tr></tr>");
let td = $("<td></td>").text(m);
tr.append(td);
$("#tbody").append(tr);
}
}
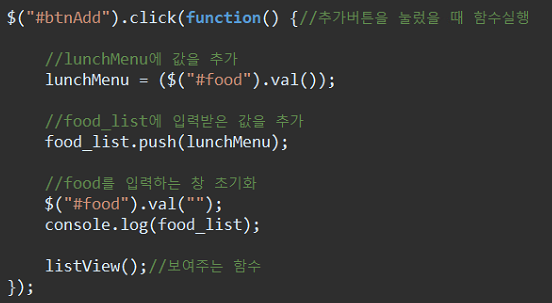
$("#btnAdd").click(function() {//추가버튼을 눌렀을 때 함수실행
//lunchMenu에 값을 추가
lunchMenu = ($("#food").val());
//food_list에 입력받은 값을 추가
food_list.push(lunchMenu);
//food를 입력하는 창 초기화
$("#food").val("");
console.log(food_list);
listView();//보여주는 함수
});
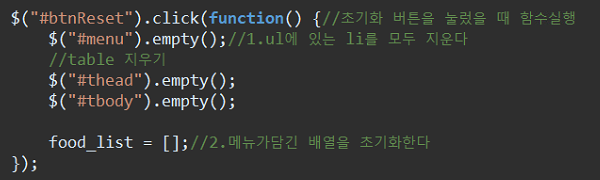
$("#btnReset").click(function() {//초기화 버튼을 눌렀을 때 함수실행
$("#menu").empty();//1.ul에 있는 li를 모두 지운다
//table 지우기
$("#thead").empty();
$("#tbody").empty();
food_list = [];//2.메뉴가담긴 배열을 초기화한다
});
$("#btnTable").click(function() {//목록테이블 버튼을 눌렀을 때 함수실행
tableView();
});
});
</script>
</head>
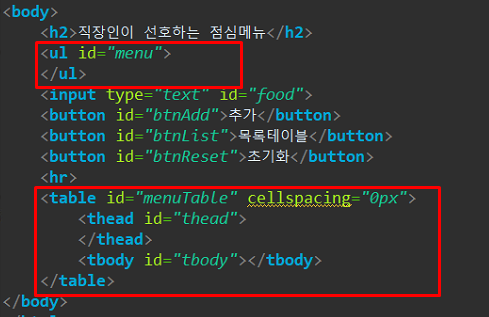
<body>
<h2>직장인이 선호하는 점심메뉴</h2>
<ul id="menu">
</ul>
<input type="text" id="food">
<button id="btnAdd">추가</button>
<button id="btnTable">목록테이블</button>
<button id="btnReset">초기화</button>
<hr>
<table id="menuTable" cellspacing="0px">
<thead id="thead">
</thead>
<tbody id="tbody"></tbody>
</table>
</body>
</html>

- 초기 화면


- 입력창에 값을 입력하고 추가버튼을 누르면 실행되는 동작
- ==> 배열에 입력값을 추가하고, listView()함수를 호출한다


- 호출되는 listView()함수에서는 배열의 크기만큼 반복하면서 태그값에 배열의 값을 넣고, #menu에 넣어준다



- 목록테이블 버튼을 누르면 tableView()함수를 호출한다
- tableView()함수는 #thead와 #tbody를 초기화하고(이전값을 지우기 위해)
- 배열의 크기만큼 반복하며 테이블의 태그들을 생성, 값을 넣고 입력한다

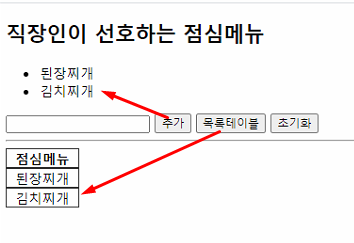
- #menu와 #menuTable에 추가되는 목록과 테이블을 확인할 수 있다


- 초기화버튼을 누르면, #menu, #thead, #tbody (html)안의 내용을 지우고
- 사용자가 입력한 값이 들어있는 배열도 초기화한다
'Web_Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 2021.01.21. DAY_61 객체 _ 생성자 함수 (0) | 2021.01.21 |
|---|---|
| [JavaScript] 2021.01.21. DAY_61 JSP와 연동하기 (0) | 2021.01.21 |
| [JavaScript] 2021.01.20. DAY_60 동적인 Node작성하는 함수 (0) | 2021.01.20 |
| [JavaScript] 2021.01.20. DAY_60 사용자에게 정보를 받아 객체형태로 배열에 저장_배열, 객체, 테이블생성, 동적Node (0) | 2021.01.20 |
| [JavaScript] 2021.01.20. DAY_60 배열_배열에 데이터를 추가, 사용자가 입력한 값을 배열에 추가, 배열의 요소를 목록으로 출력하는 동적인 Node (0) | 2021.01.20 |