[JavaScript] 2021.01.21. DAY_61 객체 _ 생성자 함수
2021. 1. 21. 12:24ㆍWeb_Front-end/JavaScript

◎ 생성자 함수
객체를 만드는 함수, 대문자로 시작하는 이름을 사용한다
//생성자함수
functio Product(name, price){
this.name = name;
this.price = price;
}
//객체를 생성
let product = new Product("바나나", 2000);
※ 생성자함수
함수를 만들어 객체를 생성하는 방법 : 생성자함수
생성자함수를 통해 객체의 요소를 받고, 객체를 생성한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>객체의 생성자함수</title>
<script type="text/javascript">
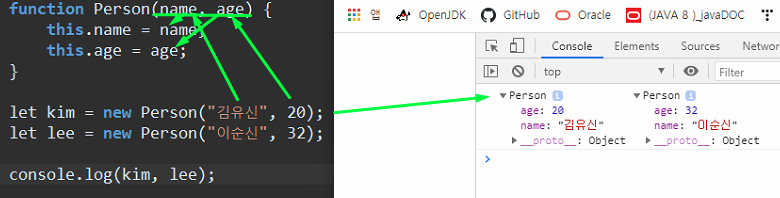
function Person(name, age) {
this.name = name;
this.age = age;
}
let kim = new Person("김유신", 20);
let lee = new Person("이순신", 32);
console.log(kim, lee);
</script>
</head>
<body>
</body>
</html>
※ prototype
생성자함수를 통해 만들어진 객체에 method를 요소로 추가하는 방법 : prototype을 사용한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>객체의 생성자함수</title>
<script type="text/javascript">
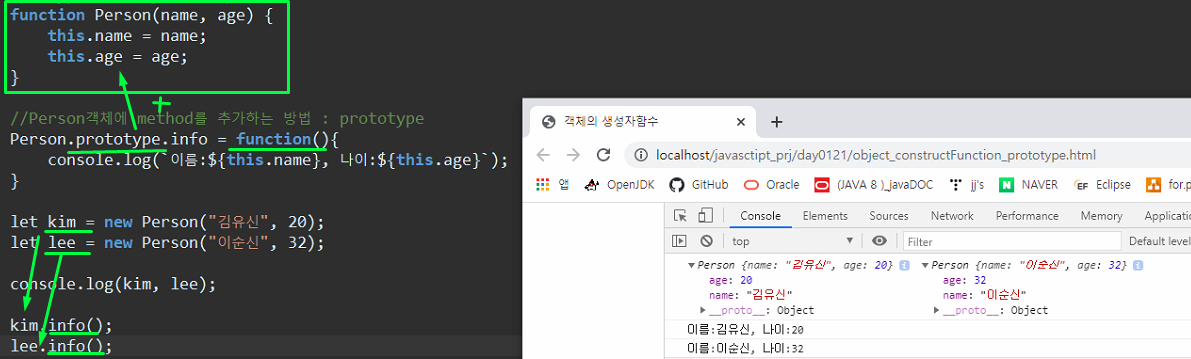
function Person(name, age) {
this.name = name;
this.age = age;
}
//Person객체에 method를 추가하는 방법 : prototype
Person.prototype.info = function(){
console.log(`이름:${this.name}, 나이:${this.age}`);
}
let kim = new Person("김유신", 20);
let lee = new Person("이순신", 32);
console.log(kim, lee);
kim.info();
lee.info();
</script>
</head>
<body>
</body>
</html>
'Web_Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 2021.01.21. DAY_61 객체 _ 자료형 (0) | 2021.01.21 |
|---|---|
| [JavaScript] 2021.01.21. DAY_61 null과 not null인 상태 구분 (0) | 2021.01.21 |
| [JavaScript] 2021.01.21. DAY_61 JSP와 연동하기 (0) | 2021.01.21 |
| [JavaScript] 2021.01.20. DAY_60 JQuery를 이용하여 태그를 동적으로 추가하기, empty()사용 (0) | 2021.01.21 |
| [JavaScript] 2021.01.20. DAY_60 동적인 Node작성하는 함수 (0) | 2021.01.20 |