[JavaScript] 2021.01.20. DAY_60 동적인 Node작성하는 함수
2021. 1. 20. 20:01ㆍWeb_Front-end/JavaScript

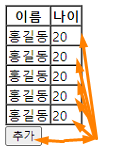
※ HTML 태그로 생성되어있는 테이블에 목록을 자바스크립트로 추가해보기
- 이미 생성되어있는 테이블이 있다
- 그 테이블에 자바스크립트의 함수를 사용하여 동적인 노드를 작성해보자
사용되는 함수
createElement("태그") : 태그를 생성해준다
createTextNode("태그안에 들어갈 값") : 넣어줄 값을 생성한다
부모노드.appendChile(자식노드) : 부모노드에 자식노드를 추가한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>동적인 Node작성</title>
<!-- 표가 이미 생성되어있고, 버튼을 누르면 내용이 생성되게 만들어보기 -->
<script type="text/javascript">
window.onload = function() {
document.getElementById("btnAdd").onclick = function() {
//태그를 만드는 함수 : createElement()
let tr = document.createElement("tr"); //tr태그를 생성해주는 객체를 tr에 담는다
let td_name = document.createElement("td");
let td_age = document.createElement("td");
//글자를 생성하는 함수 : createTextNode()
let txt_name = document.createTextNode("홍길동");
let txt_age = document.createTextNode("20");
//부모노드.appendChild(자식노드) : 부모Node에 자식을 추가하는 함수
//txt_name은 td_name의 자식이 되게,
//txt_age는 td_age의 자식이 되게 만들어보자
td_name.appendChild(txt_name);
td_age.appendChild(txt_age);
//각각의 td태그를 tr태그에 추가한다
tr.appendChild(td_name);
tr.appendChild(td_age);
//tr태그를 table에 추가
document.getElementById("memberList").appendChild(tr);
}
}
</script>
</head>
<body>
<table id="memberList" border="1" cellspacing="0px">
<tr>
<th>이름</th>
<th>나이</th>
</tr>
</table>
<button id="btnAdd">추가</button>
</body>
</html>

※ 위와 같은 방법으로, 사용자의 값을 받아 목록을 추가하는 코드를 작성해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>createElemet함수 사용</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById("btnAdd").onclick = function() {
let input = document.getElementById("input").value;
//추가를 누르면 사용자의 입력값으로 li를 추가하는 코드를 작성해보자
let li = document.createElement("li");
input = document.createTextNode(input);
li.appendChild(input);
document.getElementById("list").appendChild(li);
//입력창을 초기화한다
document.getElementById("input").value = "";
}
}
</script>
</head>
<body>
<h2>직장인이 선호하는 점심메뉴</h2>
<ul id="list">
<li>된장찌개</li>
<li>설렁탕</li>
</ul>
<input id="input" type="text">
<button id="btnAdd">추가</button>
</body>
</html>

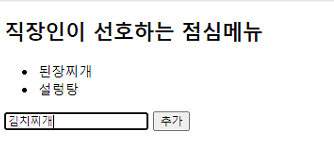
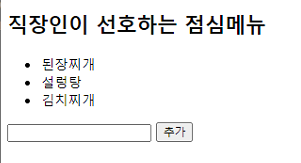
입력창에 값을 입력하고, 추가버튼을 누르면
목록에 추가된다
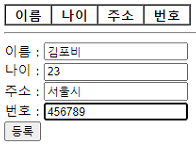
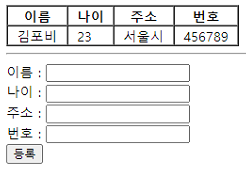
※ 만들어진 table에 사용자가 값을 입력하고 버튼을 누를때마다 행이 추가되게 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>동적인 Node를 작성하는 함수사용</title>
<style type="text/css">
td,th{padding-right: 10px; padding-left: 10px}
</style>
<script type="text/javascript">
window.onload = function() {
//등록버튼을 누르면 사용자입력값을 가진 tr(새로운행)을 생성해보자
document.getElementById("btnAdd").onclick = function() {
//1 input태그에 사용자가 작성한 값을 변수에 담는다(바로 3번으로 합쳐도됨)
let name = document.getElementById("name").value;
let age = Number(document.getElementById("age").value);
let addr = document.getElementById("addr").value;
let tel = document.getElementById("tel").value;
//2 tr, td태그를 필요한 만큼 생성한다
let tr = document.createElement("tr");
let td_name = document.createElement("td");
let td_age = document.createElement("td");
let td_addr = document.createElement("td");
let td_tel = document.createElement("td");
//3 사용자가 입력한 값을 태그에 넣을 값으로 생성해,변수에 담는다
let txt_name = document.createTextNode(name);
let txt_age = document.createTextNode(age);
let txt_addr = document.createTextNode(addr);
let txt_tel = document.createTextNode(tel);
//4 사용자값을 태그값으로 변형한 값을 각 태그에 자식노드로 추가해준다
td_name.appendChild(txt_name);
td_age.appendChild(txt_age);
td_addr.appendChild(txt_addr);
td_tel.appendChild(txt_tel);
//5 최종 태그까지 자식노드에 추가해준다
tr.appendChild(td_name);
tr.appendChild(td_age);
tr.appendChild(td_addr);
tr.appendChild(td_tel);
//최상위태그인 table태그에 만들어놓은 tr태그에 담긴 모든 내용을 자식노드로 추가한다
document.getElementById("memberList").appendChild(tr);
//사용자가 다음값을 입력하기 편하게 모든 입력창을 초기화한다
document.getElementById("name").value = "";
document.getElementById("age").value = "";
document.getElementById("addr").value = "";
document.getElementById("tel").value = "";
//순서를 이해하기 위해 변수를 많이 사용하였다
//따로 변수를 선언하지 않고 과정들을 합쳐서 사용해도 무방하다
}
}
</script>
</head>
<body>
<table id="memberList" border=1 cellspacing=0px>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
<th>번호</th>
</tr>
</table>
<hr>
이름 : <input type="text" id="name"/><br>
나이 : <input type="text" id="age"/><br>
주소 : <input type="text" id="addr"/><br>
번호 : <input type="text" id="tel"/><br>
<button id="btnAdd">등록</button>
</body>
</html>

값을 입력하고 등록버튼을 누르면 값이 행으로 추가된다
함수에 대한 자세한 내용은 w3school을 참고한다
www.w3schools.com/jsref/dom_obj_document.asp
HTML DOM Document Objects
The HTML DOM Document Object The Document Object When an HTML document is loaded into a web browser, it becomes a document object. The document object is the root node of the HTML document. Document Object Properties and Methods The following properties an
www.w3schools.com