[JavaScript] 2021.01.20. DAY_60 배열_배열에 데이터를 추가, 사용자가 입력한 값을 배열에 추가, 배열의 요소를 목록으로 출력하는 동적인 Node
2021. 1. 20. 12:53ㆍWeb_Front-end/JavaScript

※ 배열에 데이터를 추가
push()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>배열에 데이터를 추가하는 연습</title>
<script type="text/javascript">
let arr = [];
//배열에 데이터를 추가하는 함수 : push()
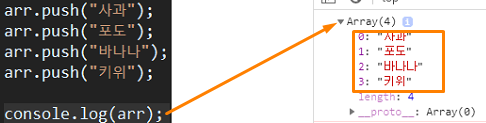
arr.push("사과");
arr.push("포도");
arr.push("바나나");
arr.push("키위");
console.log(arr);
</script>
</head>
<body>
</body>
</html>
※ 사용자가 입력한 값을 배열에 추가해보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자가 입력한 값을 배열에 추가하는 연습</title>
<script type="text/javascript">
let arr = [];
window.onload = function() {
document.getElementById("btnAddList").onclick = function() {
let input = document.getElementById("input").value;
arr.push(input);
}
document.getElementById("btnListView").onclick = function() {
let r = "";
r += "<ul>";
for(i of arr){
r += `<li>${i}</li>`;
}
r += "</ul>";
document.getElementById("result").innerHTML = r;
}
}
</script>
</head>
<body>
<input type="text" id="input"><button id="btnAddList">추가</button>
<hr>
<div id="result"></div>
<button id="btnListView">목록출력</button>
</body>
</html>
※ 목록출력버튼 없이 추가를 누를때마다 list를 갱신하여 출력해주는 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사용자가 입력한 값을 배열에 추가하는 연습</title>
<script type="text/javascript">
let arr = [];
window.onload = function() {
let listView = function(){
let r = "";
r += "<ul>";
for(i of arr){
r += `<li>${i}</li>`;
}
r += "</ul>";
document.getElementById("result").innerHTML = r;
}
document.getElementById("btnAddList").onclick = function() {
let input = document.getElementById("input").value;
arr.push(input);
listView();
}
}
</script>
</head>
<body>
<input type="text" id="input"><button id="btnAddList">추가</button>
<hr>
<div id="result"></div>
</body>
</html>