[JavaScript] 2021.01.21. DAY_61 JSP와 연동하기
2021. 1. 21. 10:21ㆍWeb_Front-end/JavaScript

- JSP자체가 태그를 표현할 수도 있지만, 자신이 태그를 표현하지 않고
- HTML에게 필요한 데이터만 응답하게 작성해보자
foodList.jsp
["설렁탕","김치찌개","생선구이"]
DB에서 받아온 data라고 생각하고 연습한다
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8"%>
["설렁탕","김치찌개","생선구이"]<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
let arr_food_list = [];
$("#btnAdd").click(function(){
/* 버튼을 누르면, foodList.jsp에 담아놓은 배열을 담게 변경한다 */
//화면의 전체를 갱신하지 않고, 필요한 부분만 응답하게 한다
//$.ajax( data를 받는 server , {success: function(server에서 받는 data){성공적으로 동작이 왔을때 응답하는 함수}})
$.ajax("foodList.jsp",{success: function(data) {
let arr = eval(data);
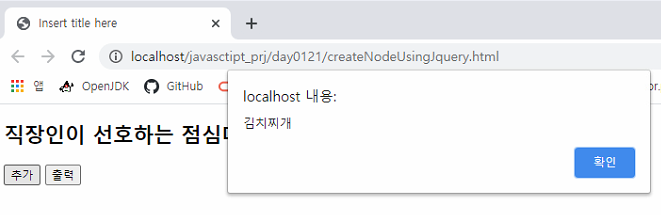
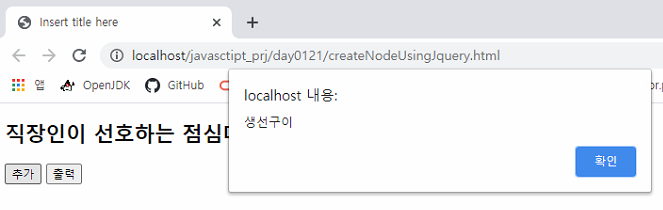
for(a of arr){
alert(a);
}
}})
});
$("#btnView").click(function(){
$("#ul_food_list").empty();
for(f of arr_food_list){
let li = $("<li></li>").text(f);
$("#ul_food_list").append( li );
}
});
});
</script>
</head>
<body>
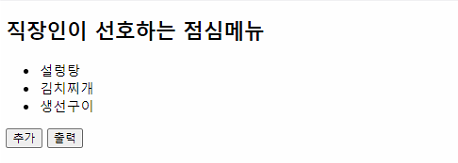
<h2>직장인이 선호하는 점심메뉴</h2>
<ul id="ul_food_list">
</ul>
<button id="btnAdd">추가</button>
<button id="btnView">출력</button>
</body>
</html>이렇게 받아오면 data가 string으로 들어오기때문에 eval을 통해 객체화해준다



<%@ page language="java" contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
["설렁탕","김치찌개","생선구이"]<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
let arr_food_list = [];
$("#btnAdd").click(function(){
/* 버튼을 누르면, foodList.jsp에 담아놓은 배열을 담게 변경한다 */
//화면의 전체를 갱신하지 않고, 필요한 부분만 응답하게 한다
//$.ajax( data를 받는 server , {success: function(server에서 받는 data){성공적으로 동작이 왔을때 응답하는 함수}})
$.ajax("foodList.jsp",{success: function(arr) {
for(a of arr){
alert(a);
}
}})
});
$("#btnView").click(function(){
$("#ul_food_list").empty();
for(f of arr_food_list){
let li = $("<li></li>").text(f);
$("#ul_food_list").append( li );
}
});
});
</script>
</head>
<body>
<h2>직장인이 선호하는 점심메뉴</h2>
<ul id="ul_food_list">
</ul>
<button id="btnAdd">추가</button>
<button id="btnView">출력</button>
</body>
</html>json을 사용하면, 바로 객체화해서 데이터가 넘어오기 때문에 따로 eval()을 사용하지 않아도 된다



<%@ page language="java" contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
["설렁탕","김치찌개","생선구이"]<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
let arr_food_list = [];
$("#btnAdd").click(function(){
/* 버튼을 누르면, foodList.jsp에 담아놓은 배열을 담게 변경한다 */
//화면의 전체를 갱신하지 않고, 필요한 부분만 응답하게 한다
//$.ajax( data를 받는 server , {success: function(server에서 받는 data){성공적으로 동작이 왔을때 응답하는 함수}})
$.ajax("foodList.jsp",{success: function(data) {
arr_food_list = data;
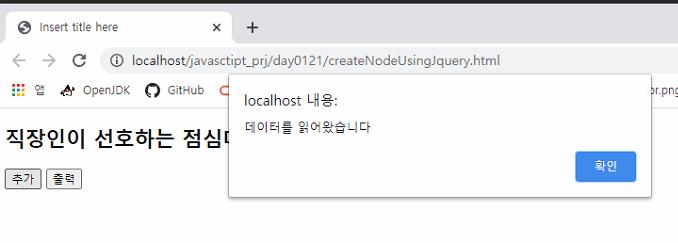
alert("데이터를 읽어왔습니다");
}})
});
$("#btnView").click(function(){
$("#ul_food_list").empty();
for(f of arr_food_list){
let li = $("<li></li>").text(f);
$("#ul_food_list").append( li );
}
});
});
</script>
</head>
<body>
<h2>직장인이 선호하는 점심메뉴</h2>
<ul id="ul_food_list">
</ul>
<button id="btnAdd">추가</button>
<button id="btnView">출력</button>
</body>
</html>

'Web_Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 2021.01.21. DAY_61 null과 not null인 상태 구분 (0) | 2021.01.21 |
|---|---|
| [JavaScript] 2021.01.21. DAY_61 객체 _ 생성자 함수 (0) | 2021.01.21 |
| [JavaScript] 2021.01.20. DAY_60 JQuery를 이용하여 태그를 동적으로 추가하기, empty()사용 (0) | 2021.01.21 |
| [JavaScript] 2021.01.20. DAY_60 동적인 Node작성하는 함수 (0) | 2021.01.20 |
| [JavaScript] 2021.01.20. DAY_60 사용자에게 정보를 받아 객체형태로 배열에 저장_배열, 객체, 테이블생성, 동적Node (0) | 2021.01.20 |