[JavaScript_JQuery] 2021.01.26. DAY_64 1. html() 과 text() 함수의 차이점 /2. html()함수의 두가지 사용법 (매개변수의 유무에 따라)
2021. 1. 27. 09:22ㆍWeb_Front-end/JavaScript

1. html() vs text() 함수 차이점
- 태그, 또는 아이디, 클래스명으로 접근하여
- html내부의 내용을 조작할 수 있는 함수
- html(), text() 함수를 알아보자 (javascript 의 innderHTML과 비슷하다)
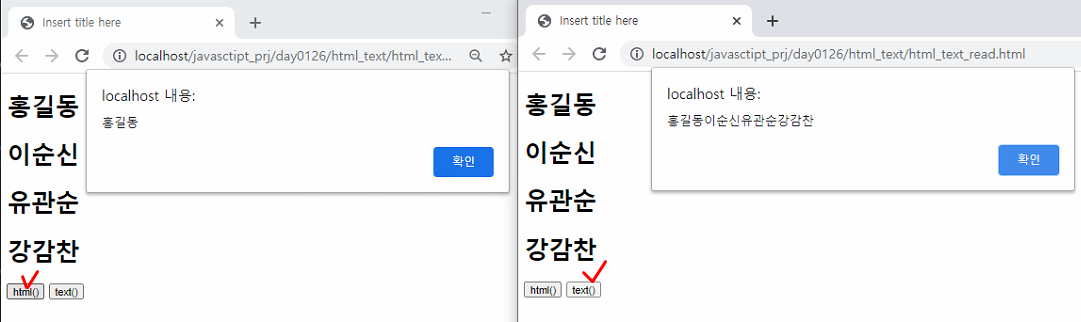
※ 값을 받아올때 _ 같은 종류의 태그가 여러개 일 경우
html() : 맨처음 태그 하나만 가져온다
text() : 선택한 모든 태그를 가져온다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btnHTML").click(function(){
//html() : 선택한 태그가 여러개이면, 맨 처음태그만 가져온다
let data = $("h1").html();
alert(data);
});
$("#btnTEXT").click(function(){
//text() : 선택한 태그를 전부 가져온다
let data = $("h1").text();
alert(data);
});
});
</script>
</head>
<body>
<h1>홍길동</h1>
<h1>이순신</h1>
<h1>유관순</h1>
<h1>강감찬</h1>
<button id="btnHTML">html()</button>
<button id="btnTEXT">text()</button>
</body>
</html>
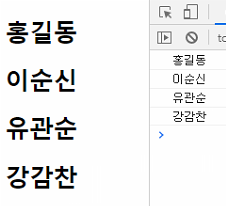
※ html() 함수를 사용해서, 모든 태그를 가져오는 방법 = 반복문 또는 each()함수사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("h1").each(function(index, item){
console.log( $(this).html() )
});
});
</script>
</head>
<body>
<h1>홍길동</h1>
<h1>이순신</h1>
<h1>유관순</h1>
<h1>강감찬</h1>
</body>
</html>
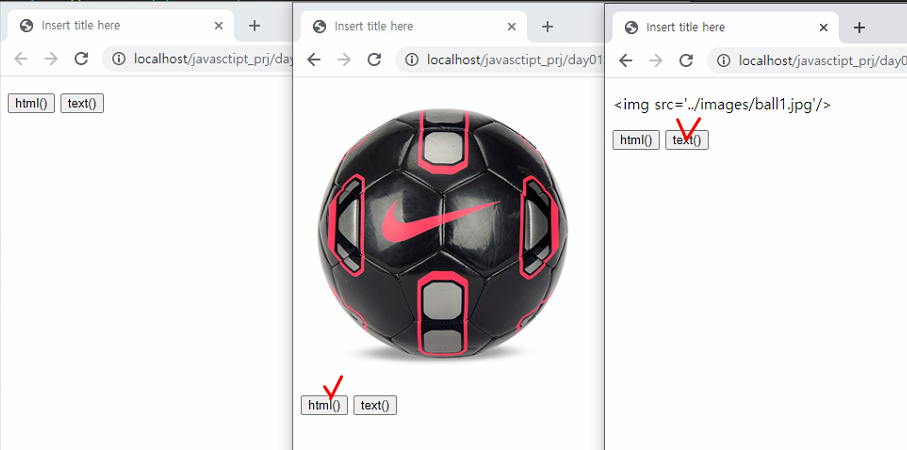
※ 값을 HTML내부로 입력할 때 _ html(), text() 차이점
1. html()
- data에 담긴 태그를 인식하여, 호출한 태그에 이미지를 출력한다
2. text()
- data에 담긴 정보를 태그로 인식하지 않고, 문자열로 인식하여
- 호출한 태그에 문자열의 값으로 출력한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
//data에 이미지 태그를 담고, src를 설정한다
data = "<img src='../images/ball1.jpg'/>"
//1. html()
//data에 담긴 태그를 인식하여, 호출한 태그에 이미지를 출력한다
$("#btnHTML").click(function(){
$("p").html(data);
});
//2. text()
//data에 담긴 정보를 태그로 인식하지 않고, 문자열로 인식하여
//호출한 태그에 문자열의 값으로 출력한다
$("#btnTEXT").click(function(){
$("p").text(data);
});
});
</script>
</head>
<body>
<p></p>
<button id="btnHTML">html()</button>
<button id="btnTEXT">text()</button>
</body>
</html>

2. html()함수
: 매개변수의 유무에 따라 다른 결과값이 반환된다
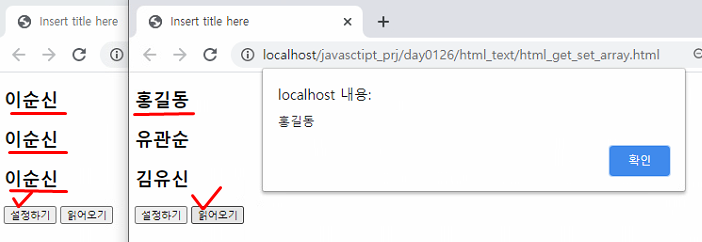
1. html에 매개변수가 있을 때
-함수를 호출한 태그에, 인자값을 설정한다
2. html에 매개변수가 없을 때
-함수를 호출한 태그의 값(정보)를 읽어온다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
//html에 매개변수가 있을 때
//함수를 호출한 태그에, 인자값을 설정한다
$("#btnSet").click(function(){
$("h2").html("이순신");
});
//html에 매개변수가 없을 때
//함수를 호출한 태그의 값(정보)를 읽어온다
$("#btnGet").click(function(){
let r = $("h2").html();
alert(r);
});
});
</script>
</head>
<body>
<h2>홍길동</h2>
<h2>유관순</h2>
<h2>김유신</h2>
<button id="btnSet">설정하기</button>
<button id="btnGet">읽어오기</button>
</body>
</html>