[JavaScript_JQuery] 2021.01.26. DAY_64 each()함수의 사용법 _ 속성을 객체화하여 부여하는 방법
2021. 1. 26. 22:56ㆍWeb_Front-end/JavaScript

each() 함수란?
$("태그").each(function( index, item ){
})
선택한 태그를 모두 가져와서, 태그의 갯수만큼 반복하여 function내부를 실행한다
주의할 점은 forEach() 반복문과 매개변수의 위치가 반대이다

※ images 폴더에 ball1~4.jpg 이미지 파일이 있다
이 이미지 파일을 사용해서, img태그에 적용시켜보는 연습
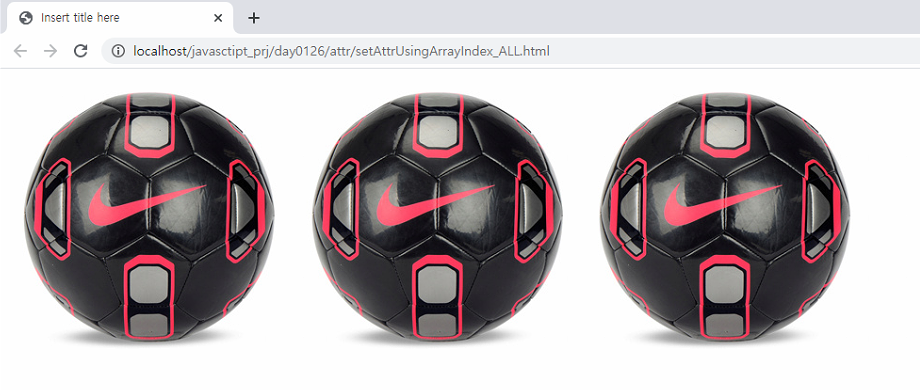
1. 모든 img태그에 같은 이미지 src속성을 부여하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
//모든 img태그에 src에 값을 부여하기
$("img").attr("src", "../images/ball1.jpg");
})
</script>
</head>
<body>
<img/>
<img/>
<img/>
</body>
</html>
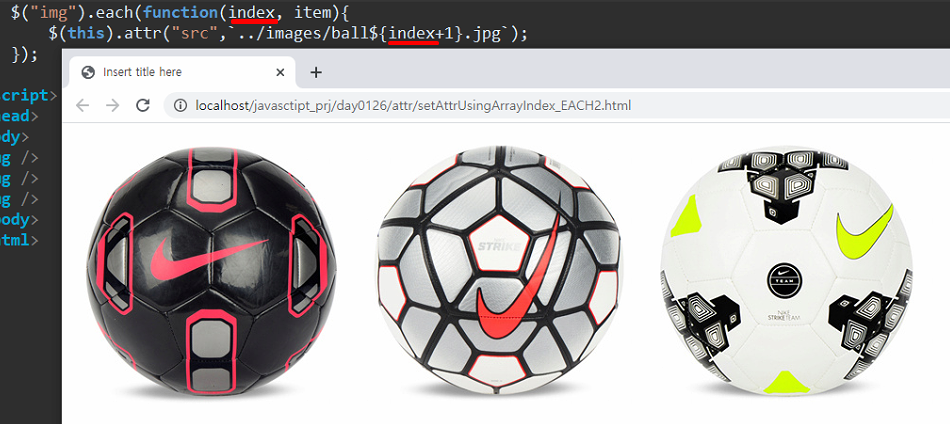
2. 1~4 넘버링 되어있는 파일명을 사용해,
each() 함수로 접근해서 각각 다른 이미지 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
//$("img").attr("src","./images/ball1.jpg");
$("img").each(function(index, item){
$(this).attr("src",`./images/ball${index+1}.jpg`)
});
})
</script>
</head>
<body>
<img />
<img />
<img />
</body>
</html>- img태그를 하나씩 가져오는 each()함수를 사용하는데, img파일의 인덱스 (0부터)를 사용해서
- 이미지파일에 넘버링되어있는 것에 (+1을 해야한다) 템플릿스트링을 사용해서 부여한다

3. 2번과 마찬가지로, 각각의 img태그에 src값을 부여하는데,
src속성이외의 다른 속성을 공통으로 적용한다
(공통적용은 each()함수 밖에서 사용해도 된다)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
//모든 img태그에 src에 값을 부여하기
//$("img").attr("src", "../images/ball1.jpg");
//img의 다른 속성변경_공통으로 적용할 속성은 each함수 밖에서 실행
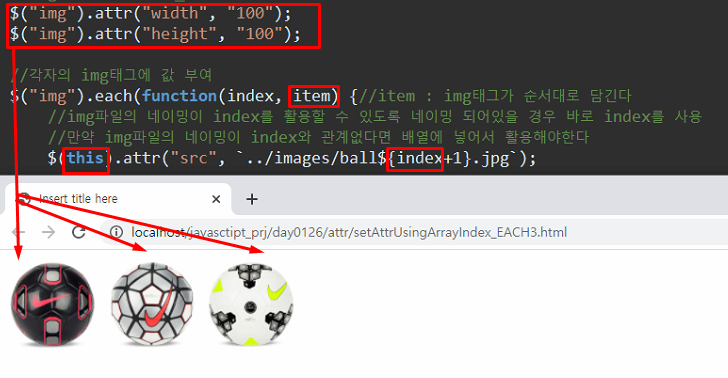
$("img").attr("width", "100");
$("img").attr("height", "100");
//각자의 img태그에 값 부여
$("img").each(function(index, item) {//item : img태그가 순서대로 담긴다
//img파일의 네이밍이 index를 활용할 수 있도록 네이밍 되어있을 경우 바로 index를 사용
//만약 img파일의 네이밍이 index와 관계없다면 배열에 넣어서 활용해야한다
$(this).attr("src", `../images/ball${index+1}.jpg`);
})
})
</script>
</head>
<body>
<img/>
<img/>
<img/>
</body>
</html>
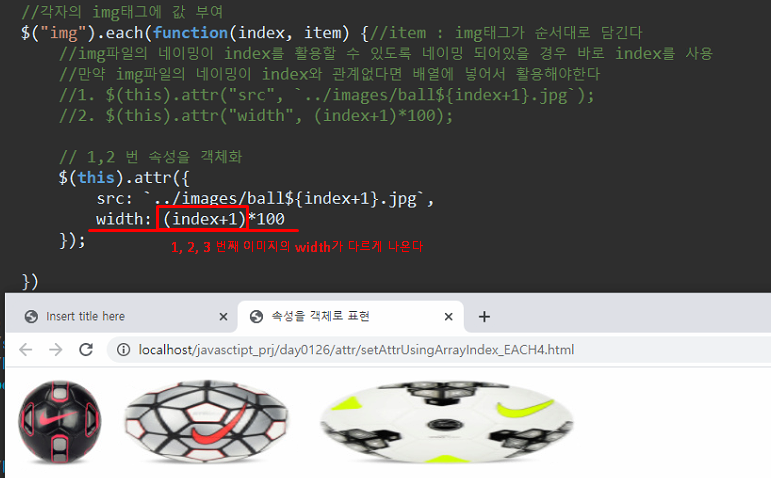
4. 같은 속성을 속성값을 다르게 부여하는 방법 _ 속성을 객체화 하여 attr한다
- 공통적으로 height은 100으로,
- width는 100부터 100,200,300 으로 부여한다
- 따라서, width는 공통적으로 같은 속성이지만 속성값이 다르므로 index를 사용해서, 연산하여 부여한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>속성을 객체로 표현</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
//모든 img태그에 src에 값을 부여하기
$("img").attr("height", 100);
//각자의 img태그에 값 부여
$("img").each(function(index, item) {//item : img태그가 순서대로 담긴다
//img파일의 네이밍이 index를 활용할 수 있도록 네이밍 되어있을 경우 바로 index를 사용
//만약 img파일의 네이밍이 index와 관계없다면 배열에 넣어서 활용해야한다
//1. $(this).attr("src", `../images/ball${index+1}.jpg`);
//2. $(this).attr("width", (index+1)*100);
// 1,2 번 속성을 객체화
$(this).attr({
src: `../images/ball${index+1}.jpg`,
width: (index+1)*100
});
})
//img의 다른 속성변경_공통으로 적용할 속성은 each함수 밖에서 실행
})
</script>
</head>
<body>
<img/>
<img/>
<img/>
</body>
</html>
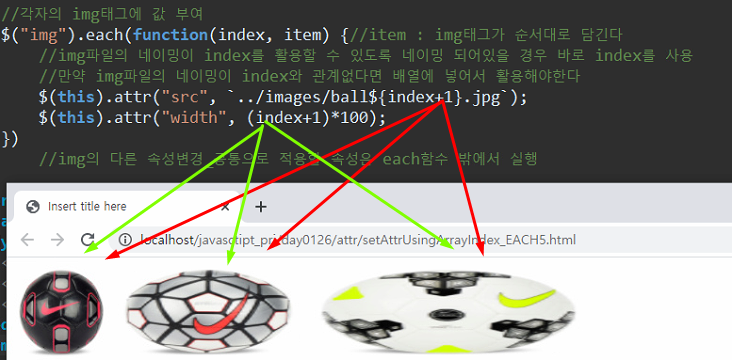
5. 4번과 같은 결과를 나타내는데, 객체로 묶지않고 속성을 각각 부여한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
//모든 img태그에 src에 값을 부여하기
$("img").attr("height", 100);
//각자의 img태그에 값 부여
$("img").each(function(index, item) {//item : img태그가 순서대로 담긴다
//img파일의 네이밍이 index를 활용할 수 있도록 네이밍 되어있을 경우 바로 index를 사용
//만약 img파일의 네이밍이 index와 관계없다면 배열에 넣어서 활용해야한다
$(this).attr("src", `../images/ball${index+1}.jpg`);
$(this).attr("width", (index+1)*100);
})
//img의 다른 속성변경_공통으로 적용할 속성은 each함수 밖에서 실행
})
</script>
</head>
<body>
<img/>
<img/>
<img/>
</body>
</html>