[JavaScript_JQuery] 2021.01.27. DAY_65 html() 함수, html() vs text()
2021. 1. 27. 10:29ㆍWeb_Front-end/JavaScript

html()함수 사용
매개변수가 존재할때, 존재하지 않을 때 차이가 있다
※ 매개변수 유무에 따른 차이점 연습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html()함수</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
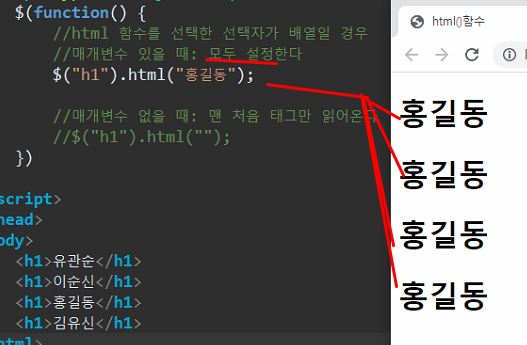
//html 함수를 선택한 선택자가 배열일 경우
//매개변수 있을 때: 모두 설정한다
//$("h1").html("홍길동");
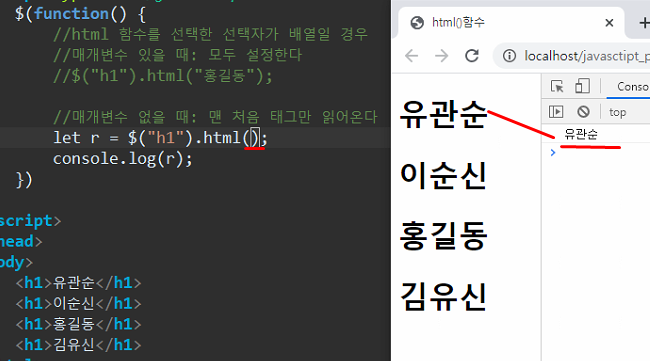
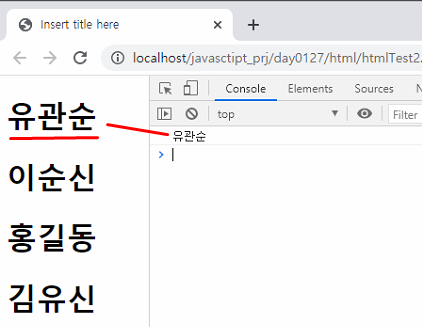
//매개변수 없을 때: 맨 처음 태그만 읽어온다
let r = $("h1").html();
console.log(r);
})
</script>
</head>
<body>
<h1>유관순</h1>
<h1>이순신</h1>
<h1>홍길동</h1>
<h1>김유신</h1>
</html>

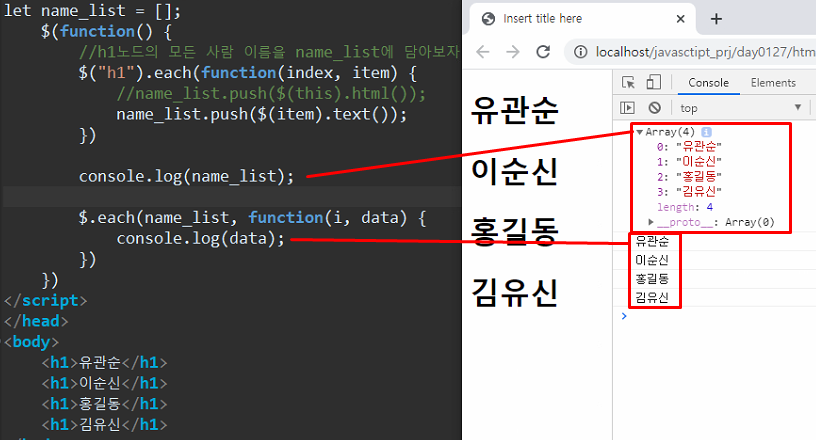
※ 배열에 태그에 존재하는 값넣기
html() 또는 text() 함수를 사용해서,
name_list 배열에 h1태그의 이름들을 넣어보는 연습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
let name_list = [];
$(function() {
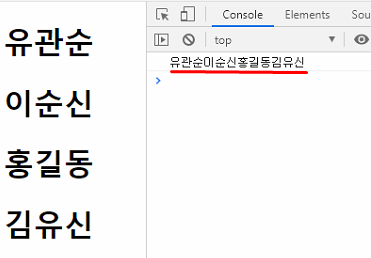
//h1노드의 모든 사람 이름을 name_list에 담아보자
$("h1").each(function(index, item) {
//name_list.push($(this).html());
name_list.push($(item).text());
})
console.log(name_list);
$.each(name_list, function(i, data) {
console.log(data);
})
})
</script>
</head>
<body>
<h1>유관순</h1>
<h1>이순신</h1>
<h1>홍길동</h1>
<h1>김유신</h1>
</body>
</html>
※ html, text 함수의 차이점 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
//html, text의 차이점
//1. html()함수 사용
console.log($("h1").html()); //매개변수 x html() : 맨처음 값만
//2. text()함수 사용
//console.log($("h1").text()); //text() : 값을 그대로 가져온다(태그 내부값)
})
</script>
</head>
<body>
<h1>유관순</h1>
<h1>이순신</h1>
<h1>홍길동</h1>
<h1>김유신</h1>
</body>
</html>

※ html, text 함수의 차이점 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
let name_list = [];
$(function() {
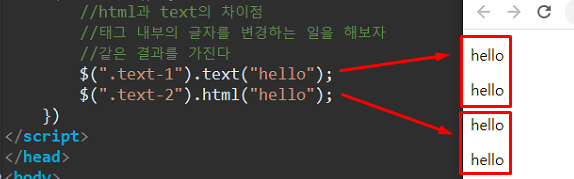
//html과 text의 차이점
//태그 내부의 글자를 변경하는 일을 해보자
//같은 결과를 가진다
$(".text-1").text("hello");
$(".text-2").html("hello");
})
</script>
</head>
<body>
<p class="text-1">유관순</p>
<p class="text-1">이순신</p>
<p class="text-2">홍길동</p>
<p class="text-2">김유신</p>
</body>
</html>
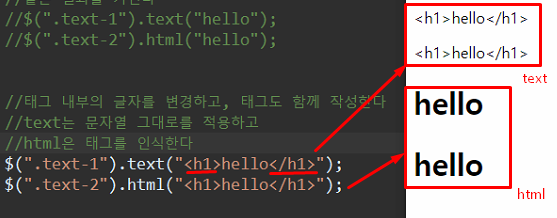
※ html, text 함수의 차이점 3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
let name_list = [];
$(function() {
//html과 text의 차이점
//태그 내부의 글자를 변경하고, 태그도 함께 작성한다
//text는 문자열 그대로를 적용하고
//html은 태그를 인식한다
$(".text-1").text("<h1>hello</h1>");
$(".text-2").html("<h1>hello</h1>");
})
</script>
</head>
<body>
<p class="text-1">유관순</p>
<p class="text-1">이순신</p>
<p class="text-2">홍길동</p>
<p class="text-2">김유신</p>
</body>
</html>