[JavaScript_JQuery] 2021.01.26. DAY_64 태그에 자식태그를 추가, 수정, 삭제하기 (ul, li / table tr, td)
2021. 1. 26. 14:06ㆍWeb_Front-end/JavaScript

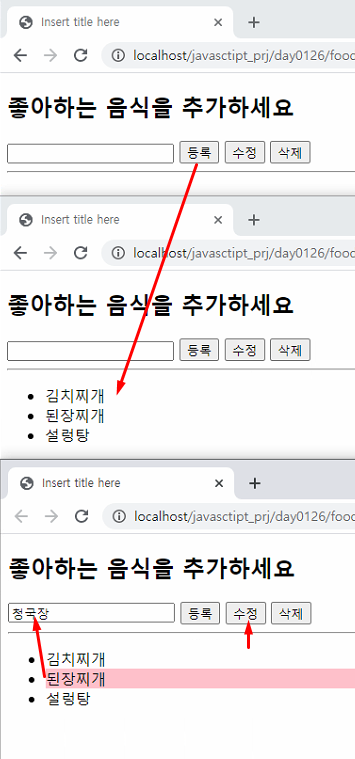
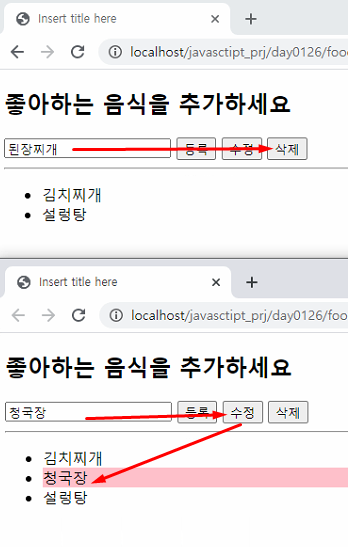
※ ul태그에 li태그 추가, 수정, 삭제하기
- 등록, 수정, 삭제 버튼이 있다
- 등록버튼을 누르면 : input text창에 작성한 입력값이 li태그를 생성해서 ul태그에 추가한다
- 수정버튼을 누르면 : input text창에 작성하여 등록된 li의 값이 수정된다
- 단, 수정 버튼을 누르려면 등록을 1개이상하고, 수정할 li목록을 선택해야한다
- 선택한 li를 나타내기 위해 css스타일을 설정하고 class를 추가하여 변경한다
- 삭제버튼을 누르면 : 등록되어 목록에 표시된 li값을 선택하고, 삭제 버튼을 누르면 목록에서 삭제된다
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
.active{
background-color: pink;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
let sel_li;
$("#btnAdd").click(function(){
let food = $("#input").val();
let li = $("<li></li>").text(food);
$("#food_list").append(li);
$(li).click(function(){
sel_li = this;
$("li").removeClass("active");
$(this).addClass("active");
$("#input").val( $(this).text() );
});
});
$("#btnUpdate").click(function(){
$(sel_li).text( $("#input").val() );
});
$("#btnDelete").click(function(){
$(sel_li).remove();
});
})
</script>
</head>
<body>
<h2>좋아하는 음식을 추가하세요</h2>
<input id="input" type="text">
<input id="btnAdd" type="button" value="등록">
<input id="btnUpdate" type="button" value="수정">
<input id="btnDelete" type="button" value="삭제">
<hr>
<ul id="food_list"></ul>
</body>
</html>


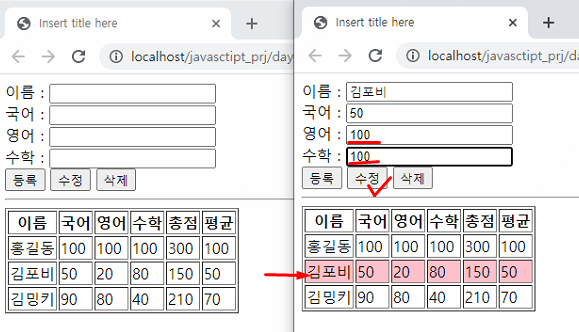
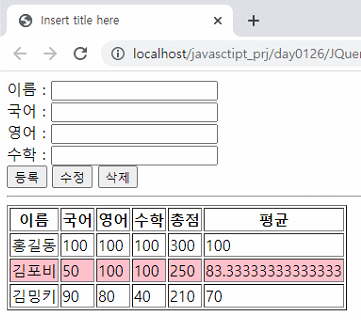
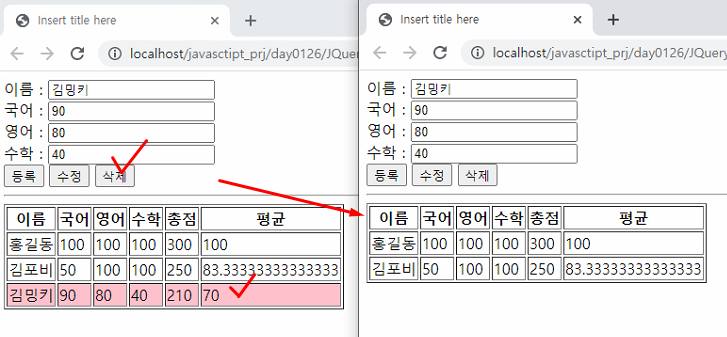
※ 위와 같은 방법으로, table에 추가, 삭제, 수정하는 연습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.active{
background-color: pink;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
let input_arr; //입력한 양식 중에 text속성의 내용이 담긴 배열
let td_list; //눌려진 tr의 td들이 담긴 배열
let sel_tr; //눌려진 tr을 바라볼 변수
//input 태그의 button에 따로 id를 지정하지 않고, 선택하여 작업하는 방법
let btn_list = $("input[type=button]");
//삭제하는 함수
//empty() : 자식 노드를 삭제
//remove() : 자기 자신을 삭제
$(btn_list[2]).click(function(){//삭제 버튼을 눌렀을 때
$(sel_tr).remove(); //눌려진 tr을 삭제한다 (행)
})
$(btn_list[1]).click(function(){//수정 버튼을 눌렀을 때
let total = Number( $(input_arr[1]).val() ) + Number( $(input_arr[2]).val() ) + Number( $(input_arr[3]).val() );
let avg = total/3;
for(i=0; i<input_arr.length; i++){
//input : val() //td,tr : text()
$(td_list[i]).text($(input_arr[i]).val());
}
$(td_list[4]).text(total);
$(td_list[5]).text(avg);
$("input[type=text]").val("");
})
//$("input") : input태그를 모두 찾는다 따라서 속성에 대한 조건으로 filter를 한다
$(btn_list[0]).click(function() {//등록 버튼을 눌렀을 때
input_arr = $("input[type=text]");
let tr = $("<tr></tr>"); //document.createElement 와 같은작업
//tr태그를 눌렀을 때, 이벤트 : 테이블의 행을 누를때
//마우스로 클릭한 tr의 td들을 찾아서, 작업
$(tr).click(function() {
sel_tr = $(this);
//css처리
$("tr").removeClass("active"); //모든 tr의 class를 삭제해준다
$(this).addClass("active"); //클릭한 tr에 class를 추가해준다
//$(tr).find("td");
//this : 현재 눌러진 tr //$("id,class등의 선택자").find("") 이렇게 사용가능하다
td_list = $(this).find("td");
//클릭한 tr의 td내용을 input=text창에 다시 입력하는 일
for(i=0; i<input_arr.length; i++){
$(input_arr[i]).val( $(td_list[i]).text() );
}
})
let total = 0; //총점
for(i=0; i<input_arr.length; i++){
let td = $("<td></td>").text( $(input_arr[i]).val() );
if(i != 0){//이름(index:0)을 제외한 나머지 입력양식(점수)를 누적해서 더한다
total += Number($(input_arr[i]).val());
}
$(tr).append(td);
}
let avg = total/(input_arr.length-1);
$(tr).append( $("<td></td>").text(total) ); //td태그를 생성, total을 넣고 바로 tr에 추가
$(tr).append( $("<td></td>").text(avg) ); //td태그를 생성, avg을 넣고 바로 tr에 추가
$("tbody").append(tr); //tbody를 선택하고, tr을 추가
//다음 입력할 데이터를 위해 text창에 적힌 문자들을 "" empty로 비운다
//val() : 값을 가져온다 (==getter)
//val("매개변수") : 값을 입력한다 (==setter)
$("input[type=text]").val("");
})
})
</script>
</head>
<body>
이름 : <input type="text"><br>
국어 : <input type="text"><br>
영어 : <input type="text"><br>
수학 : <input type="text"><br>
<input type="button" value="등록">
<input type="button" value="수정">
<input type="button" value="삭제">
<hr>
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>국어</th>
<th>영어</th>
<th>수학</th>
<th>총점</th>
<th>평균</th>
</tr>
</thead>
<tbody></tbody>
</table>
</body>
</html>