[JavaScript_JQuery] 2021.01.25. DAY_63 DOM_Event 이벤트(마우스,키보드,기본)
2021. 1. 25. 15:08ㆍWeb_Front-end/JavaScript

◎ 마우스 이벤트

※ mouse 이벤트의 속성들을 확인해볼 수 있는 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width: 600px;
height: 400px;
border: 1px solid pink;
}
</style>
<script type="text/javascript">
window.onload = function() {
document.body.onmouseup = function(e) {
let r = '';
for(i in e){
r += `속성명: ${i} / 속성값: ${e[i]} <br>`;
}
document.querySelector("div").innerHTML = r;
}
}
</script>
</head>
<body>
<div></div>
</body>
</html>
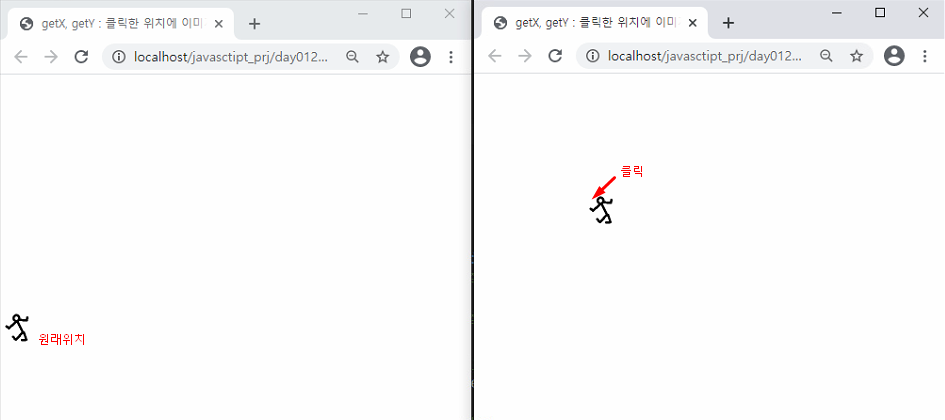
※ 마우스를 클릭한 곳으로 이미지를 이동하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getX, getY : 클릭한 위치에 이미지를 띄우기</title>
<style type="text/css">
#man{
position: absolute;
left: 10px;
top: 500px;
}
#main{
width: 800px;
height: 600px
}
</style>
<script type="text/javascript">
window.onload = function() {
document.body.onmouseup = function(e) {//mouse이벤트가 e에 담긴다
//e.x : 마우스이벤트의 좌측좌표 즉, 클릭한 위치의 왼쪽 좌표
let x = e.x;
//e.y : 마우스이벤트의 우측좌표 즉, 클릭한 위치의 오른쪽 좌표
let y = e.y;
//alert(`x: ${x}, y: ${y}`); //좌표를 실시간으로 확인해보기
let man = document.querySelector("#man");//man이라는 id를 가진 이미지를 담는다
//클릭하는 이벤트가 발생할때마다 변경할 위치
man.style.left = `${x}px`;//man의 left좌표
man.style.top = `${y}px`;//man의 top좌표
}
}
</script>
</head>
<body>
<div id="main">
<img id="man" src="../images/man.png">
</div>
</body>
</html>
◎ 키보드 이벤트
※ key event의 속성들을 찾아볼 수 있는 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getX, getY : 클릭한 위치에 이미지를 띄우기</title>
<script type="text/javascript">
window.onload = function() {
document.body.onkeyup = function(ke) {
let r = "";
for(i in ke){
r += `속성명: ${i} / 속성값: ${ke[i]}<br>`;
}
document.querySelector("#main").innerHTML = r;
}
}
</script>
</head>
<body>
<div id="main">
</div>
</body>
</html>※ 키보드 이벤트 사용 : 키를 누를때마다 이미지를 움직이게 만든다
- 아무 키나 누르면 기본위치에서 우측으로 10px씩 이미지가 움직이게 만들어보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JQuery : 키보드이벤트 . 이미지 움직이기</title>
<style type="text/css">
#man{
position: absolute;
left: 10px;
top: 500px;
}
#main{
width: 800px;
height: 600px
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("body").keyup(function(e) {
//keycode : 37, 38, 39, 40
let keycode = e.keyCode;
//left의 값을 읽어온다 (매개변수에 값까지주면, 값으로 설정하는 것)
//css("left", "100px") : left를 100으로 설정
//css("left") : 현재 left정보를 읽어온다
//$("#man").css("left"); // ==>현재 man의 left 위치
let x = parseInt($("#man").css("left")); //parseInt의 값에 첫시작이 숫자이면, 숫자만으로 연산가능한 특징을 가지고
//px을 떼어서 사용할 수 있다
x += 10;
$("#man").css("left", `${x}px`); //css에 값을 넣으면, 설정
})
})
</script>
</head>
<body>
<div id="main">
<img id="man" src="../images/man.png">
</div>
</body>
</html>- 앞으로 추가할 내용
- 방향키에 맞게 움직이는 이미지
이곳에 추가내용 추가하기
◎ 기본이벤트
※ 예) a 태그를 클릭하면 href 속성에 입력한 위치로 이동
- 기본 이벤트를 막아야 할 경우
- 예) 회원가입에서 <확인>버튼을 누르면,
- 우선 사용자가 정확하게 이름과 주민등록번호를 입력했는지 확인하고 이동해야 함
- 이러한 경우에 사용하는 기본이벤트를 사용해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>태그에 내장된 이벤트를 지우는 기본이벤트</title>
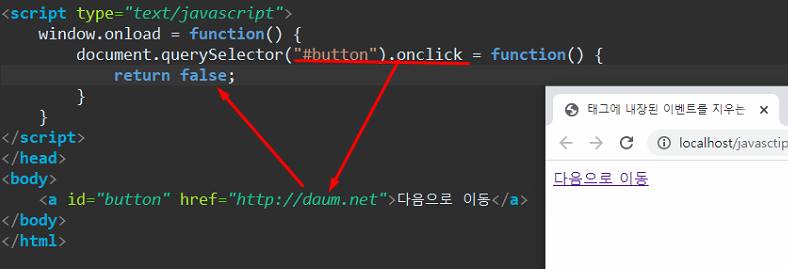
<script type="text/javascript">
window.onload = function() {
document.querySelector("#button").onclick = function() {
return false;
}
}
</script>
</head>
<body>
<a id="button" href="http://daum.net">다음으로 이동</a>
</body>
</html>
- 원래라면 a태그의 href주소로 이동해야하지만,
- 기본이벤트 처리를 통해, 아무 이동이 일어나지 않는것을 알 수 있다