[HTML] 2021.01.11 DAY_53 태그사용5. _ HTML5에 추가된 Form Control, 영역태그
2021. 1. 11. 17:08ㆍWeb_Front-end/HTML

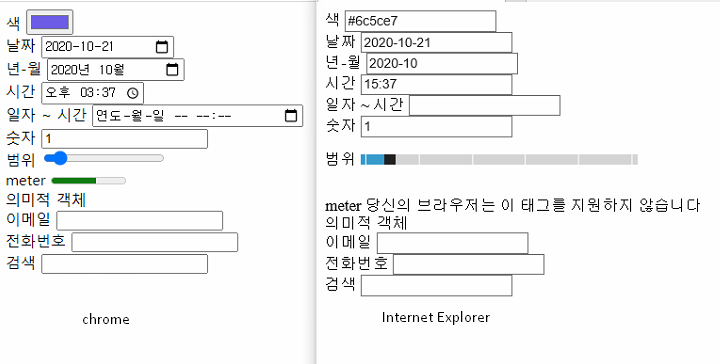
[ 10. HTML5에 추가된 Form Control]
IE에서는 거의 동작하지 않는다
<input typr="text>의 형태로 제공된다
color, date, month, range, tel, email 등 제공
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5에서 추가된 Form Control</title>
</head>
<body>
<label>색</label><!-- value="RGBcolor설정" -->
<input type="color" value="#6c5ce7" name="color"/><br>
<label>날짜</label><!-- value="년-월-일" -->
<input type="date" name="date" value="2020-10-21"/><br>
<label>년-월</label><!-- value="년-월" -->
<input type="month" name="month" value="2020-10"/><br>
<label>시간</label><!-- value="시:분 -->
<input type="time" name="time" value="15:37"/><br>
<label>일자 ~ 시간</label>
<input type="datetime-local" name="datetime-local"/><br>
<label>숫자</label><!-- value="시작값" step="증가값" -->
<input type="number" name="number" value="1" step="10"/><br>
<label>범위</label><!-- value="시작값" min="최소값" max="최대값" -->
<input type="range" name="number" value="90" min="0" max="1000"/><br>
<label>meter</label><!-- value="시작값" min="최소값" max="최대값" -->
<!-- meter 값을 그래프로 나타낼 때 사용 -->
<meter value="60" min="0" max="100">당신의 브라우저는 이 태그를 지원하지 않습니다</meter><br>
<label>의미적 객체</label><br>
<!-- 객체는 input type="text" 형태로 제공되고 소스의 가독성향상 -->
<label>이메일</label>
<input type="email" name="email1"/><br>
<label>전화번호</label>
<input type="tel" name="tel1"/><br>
<label>검색</label>
<input type="search" name="search1"/><br>
</body>
</html>
[ 11. Media 태그 ]
음악, 동영상을 재생하는 태그
HTML 4.01에서는 <embed> 태그를 사용하여 음악, 동영상을 하나의 태그로 재생하고,
HTML 5 에서는 <audio>, <video> 를 사용하여 음악과 동영상을 구분하여 보여준다
음악파일은 모든 브라우저가 재생가능하지만, 동영상은 브라우저마다 지원하는 코덱이 다르다
<embed src="경로" width="넓이" height="높이" controller="true/false" autoplay="자동재생여부"/>
- video는 모든 브라우저에서 동작하지 않는다
- poster : 비디오파일이 로딩되기 전 까지 보여줄 이미지파일
- controller, controls : 재생, 일시정지, 음소거 등 조작할 수 있는 버튼
<video src="비디오파일의경로"
height="높이" width="넓이"
controls="controls" muted="muted"
poster="poster" loop="반복여부">당신의 브라우저는 이 태그를 지원하지 않습니다</video>
- 브라우저의 코덱이 비디오파일을 지원하지 않는 경우 :
- source 태그를 사용하여 다양한 코덱의 파일을 연결시켜준다
<video>
<source src="a.mp4"/>
<source src="a.avi"/>
...
</video>
- preload="none, metadata, auto"
-> auto (default) - audio나 video파일을 미리 다운로드 시킬 때
-> none - 미리 다운로드 하지 않을 때_사용자가 버튼을 누르면 다운로드
-> metadata - 파일 자체는 미리 다운로드 하지 않고, 파일의 정보만 다운로드 할 때
(파일의 크기, 처음프레임, 비디오의 길이 등)
<audio src="오비오파일의경로" autoplay="autoplay" controls="controls" preload="다운로드여부">
[ embed ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>embed</title>
</head>
<body>
<embed src="media/audio.mp3" width="300" height="100" autoplay="false" controller="true">
<embed src="media/video.mp4" width="400" height="500"/>
</body>
</html>[ audio, video ]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>media</title>
</head>
<body>
<video src="media/video.mp4" controls="controls" width="300"
height="400" autoplay="true" loop="loop"
poster="../day0107/images/work.jpg">당신의 브라우저는 비디오 태그를 지원하지
않습니다
</video>
<br>
<!-- 여러개의 인코딩한 파일을 올리기 -->
<video>
<source src="media/video.mp4">
<source src="media/video.avi">
</video>
<br>
<!-- preload="none, metadata, auto"
auto (default) - audio나 video파일을 미리 다운로드 시킬 때
none - 미리 다운로드 하지 않을 때_사용자가 버튼을 누르면 다운로드
metadata - 파일 자체는 미리 다운로드 하지 않고, 파일의 정보만 다운로드 할 때
- (파일의 크기, 처음프레임, 비디오의 길이 등) -->
<audio src="media/audio.mp3" controls="controls" autoplay="autoplay"
preload="auto">당신의 브라우저는 오디오태그를 지원하지 않습니다
</audio>
</body>
</html>[ 12. 영역태그 ]
<div> <span> : CSS와 같이 사용된다
- 속성을 따로 제어하지 않는다
<div>
- 사이트의 전체 디자인을 설정할 때 사용
- 브라우저의 width="100%"가 기본설정(div사용하면 줄이 변경된다)
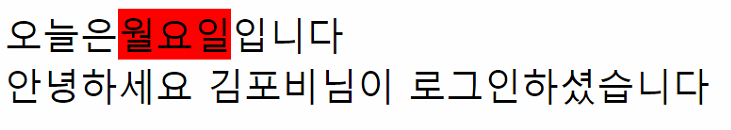
<span>
- 데이터가 보여지는 영역을 설정할 때 사용
- 데이터가 존재하는 영역만 설정(span을 사용하면 줄이 변경되지 않는다)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>span</title>
</head>
<body>
<div>
오늘은<span style="background-color:#FF0000">월요일</span>입니다<br>
안녕하세요 <span>김포비</span>님이 로그인하셨습니다
</div>
</body>
</html>
[ HTML5에서 제공하는 태그 ]
<mark> : 형광펜효과
<em> : 이탤릭(음성서비스용)
<code> : 코드를 기술
<header> : 디자인 구조에서 상단부분의 영역 (search, login, navigation bar )
<main> : 디자인 구조에서 내용부분의 영역
<footer> : 디자인 구조에서 하단부분의 영역
<nav> : 사이트를 사용하기 위한 navigation bar영역을 설정할 때
<aside> : 하나의 영역을 나타낼 때
<article> : 게시물의 목록을 나타낼 때
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>design</title>
</head>
<body>
<div id="wrap">
<header>
<div id="header">
<div id="logo"></div>
<nav>
<div id="navigation_bar"></div>
</nav>
</div>
</header>
<main>
<div id="container">
<aside>
<div id="news">
<article>
<ul>
<li>뉴스목록</li>
<li>뉴스목록</li>
<li>뉴스목록</li>
</ul>
</article>
</div>
<div id="login"></div>
</aside>
<aside>
<div id="ad1"></div>
</aside>
<aside>
<div id="pic_news">
<article>
<mark>형광펜효과</mark>
<br>
<i>이텔릭1</i>
<br>
<em>이텔릭2</em>
<br>
<code>
int i=0;
<br>
i=10;
<br>
System.out.println(i + 10);
<br>
</code>
<pre>
사용자가 입력한 소스
그대로 보여주는 pre태그
디자인이 어렵기 때문에 사용하지 않는다
tab,
enter사용가능
</pre>
</article>
</div>
</aside>
</div>
</main>
<footer>
<div id="footer"></div>
</footer>
</div>
</body>
</html>
[ meta ]
<meta>
- 검색엔진에 정보를 제공, 페이지이동, charset의 설정, viewport설정
- <head>태그 사이에서 사용
- 1. 검색엔진에 정보 제공 : keyword, description, author
<meta name="keywork" content="java, javase, oracle, HTML"/>
<meta name="description" content="HTML태그사용법 쉽게 배우기"/>
<meta name="author" content="jjiny"/>
- 2. HTML문서 내 charset의 설정
<meta charset="사용할 charset"/>
- 3. 페이지 이동
<meta http-equiv="refresh" content="초;url=이동할url"/>
- 4. viewport : 다양한 device에서 페이지가 잘 보이도록 설정
<meta name="viewport" content=""/>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-witch,initial-scale=1.0">
<meta charset="UTF-8">
<meta name="keyword" content="자바, java, HTML">
<meta name="discription" content="Web 공부과정의 하나인 HTML과목">
<meta name="author" content="JJiny">
<meta http-equiv="refresh" content=60;url="https://jjiny-bbany.tistory.com/">
<title>meta태그의 사용</title>
</head>
<body>
<!-- 사용 예 -->
요청하신 페이지의 URL인
<strong>http://test.com</strong>은
<br> 2021년 1월 31일부로 서비스를 종료하며,
<br> 향후
<strong>https://jjiny-bbany.tistory.com/</strong>로만 서비스를 제공합니다
<br> 1분 후 변경된 URL로 이동합니다
<br>
<a href="https://jjiny-bbany.tistory.com/">바로이동</a>
</body>
</html>
이외의 태그 사용들 보기
더보기
2021/01/08 - [Web/HTML] - [HTML] 2021.01.08 DAY_52 태그사용4. _ HTML Form Control
2021/01/08 - [Web/HTML] - [HTML] 2021.01.08. DAY_52 글자태그_marquee 연습
2021/01/08 - [Web/HTML] - [HTML] 2021.01.08. DAY_52 태그사용3. _ 테이블 - 표(table) 생성, 연습, 태그 속성
2021/01/07 - [Web/HTML] - [HTML] 2021.01.07. day_51 태그복합사용 연습) 이미지 + 링크태그 사용
2021/01/07 - [Web/HTML] - [HTML] 2021.01.07. day_51 태그사용 2. _ 이미지, 링크 태그, frame(frame, iframe)
2021/01/07 - [Web/HTML] - [HTML] 2021.01.06. day_50 태그사용 1. _ 줄변경, 글자, 글꼴, 특수문자,heading, 목록, 선긋기 태그
2021/01/06 - [Web/HTML] - [HTML] 2021.01.06. DAY_50 태그 : 태그란?, 태그 종류
'Web_Front-end > HTML' 카테고리의 다른 글
| [HTML] 2021.01.08 DAY_52 태그사용4. _ HTML Form Control (0) | 2021.01.08 |
|---|---|
| [HTML] 2021.01.08. DAY_52 글자태그_marquee 연습 (0) | 2021.01.08 |
| [HTML] 2021.01.08. DAY_52 태그사용3. _ 테이블 - 표(table) 생성, 연습, 태그 속성 (0) | 2021.01.08 |
| [HTML] 2021.01.07. day_51 태그복합사용 연습) 이미지 + 링크태그 사용 (0) | 2021.01.07 |
| [HTML] 2021.01.07. day_51 태그사용 2. _ 이미지, 링크 태그, frame(frame, iframe) (0) | 2021.01.07 |