[HTML] 2021.01.08. DAY_52 태그사용3. _ 테이블 - 표(table) 생성, 연습, 태그 속성
2021. 1. 8. 12:16ㆍWeb_Front-end/HTML

2021/01/06 - [Web/HTML] - [HTML] 2021.01.06. DAY_50 태그 : 태그란?, 태그 종류
2021/01/07 - [Web/HTML] - [HTML] 2021.01.06. day_50 태그사용 1. _ 줄변경, 글자, 글꼴, 특수문자,heading, 목록, 선긋기 태그
2021/01/07 - [Web/HTML] - [HTML] 2021.01.07. day_51 태그사용 2. _ 이미지, 링크 태그, frame(frame, iframe)
2021/01/07 - [Web/HTML] - [HTML] 2021.01.07. day_51 태그복합사용 연습) 이미지 + 링크태그 사용
[ 8. 테이블 - 표만들기]
표를 만드는 이유 : 데이터를 보기좋고, 읽기좋게 만들기 위해 사용한다
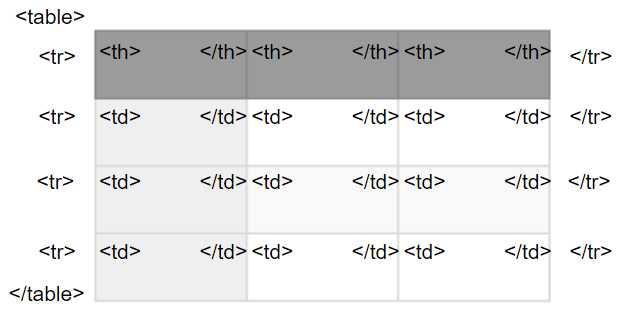
<table> : 표를 시작하거나 끝낼 때 사용
<tr> : 행을 만들 때 사용
<th> : 제목에 해당하는 칸(셀)을 만들 때 사용 (default : 진하게 가운데정렬)
<td> : 사용자에게 보여줄 데이터를 넣을 칸을 만들 때 사용 (default : 일반글자 왼쪽정렬)
table 속성
속성의 상속 :
table에 속성을 부여하면, tr, td, th 모두 속성을 부여받는다
tr에 속성을 부여하면, 해당 td또는 th가 속성을 부여받는다
속성은 가장 가까이 있는 것이 우선된다, 따라서 table < tr < td|th 순으로 우선 부여된다
<table border = "선의두께" width = "테이블넓이" height = "테이블높이" bordercolor = "선색" bgcolor = "바닥색(전체색)" borderspacing = "셀간여백" cellspacing = "셀내부여백" align = "정렬_left,center,right" background = "이미지경로">
//background 는 글로벌속성이다 (어디든 사용가능)
tr 속성 : tr은 넓이를 줄 수 없다
<tr bgcolor = "바닥색" height = "행높이" align = "수평정렬" valign = "수직정렬_top,middle,bottom">
td 속성 == th 속성
<td bgcolor = "바닥색" width = "셀넓이" height = "셀높이" align = "수평정렬" valign = "수직정렬" colspan = "합칠칸의 수" rowspan = "합칠 행의수">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>표만들기</title>
</head>
<body>
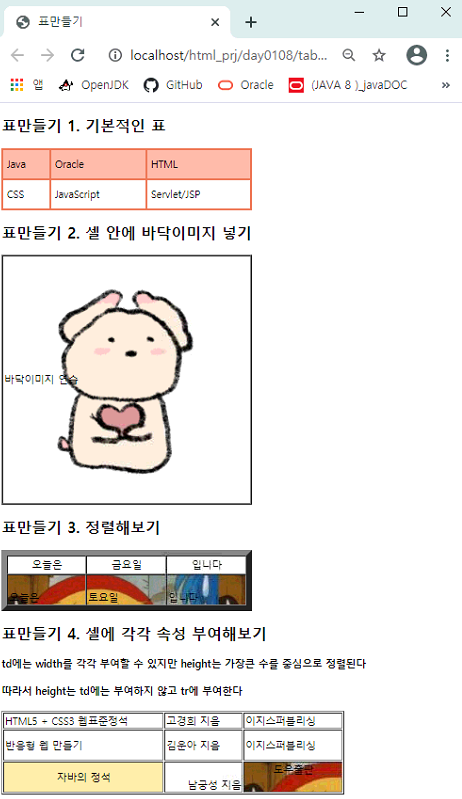
<h2>표만들기 1. 기본적인 표</h2>
<table border="1" bordercolor="#e17055" cellspacing="0" cellpadding="5"
width="400" height="100">
<tr bgcolor="#fab1a0">
<td>Java</td>
<td>Oracle</td>
<td>HTML</td>
</tr>
<tr>
<td>CSS</td>
<td>JavaScript</td>
<td>Servlet/JSP</td>
</tr>
</table>
<h2>표만들기 2. 셀 안에 바닥이미지 넣기</h2>
<table border="1" cellspacing="0"
background="http://localhost/html_prj/day0107/images/test.png"
width="400" height="400">
<tr>
<td>바닥이미지 연습</td>
</tr>
</table>
<h2>표만들기 3. 정렬해보기</h2>
<table border="10" cellspacing="0" width="400">
<tr height="30" align = "center">
<td>오늘은</td>
<td>금요일</td>
<td>입니다</td>
</tr>
<tr height="50"
background="http://localhost/html_prj/day0107/images/work.jpg"
valign = "bottom">
<td>오늘은</td>
<td>토요일</td>
<td>입니다</td>
</tr>
</table>
<h2>표만들기 4. 셀에 각각 속성 부여해보기</h2>
<h4>td에는 width를 각각 부여할 수 있지만 height는 가장큰 수를 중심으로 정렬된다</h4>
<h4>따라서 height는 td에는 부여하지 않고 tr에 부여한다</h4>
<table border="1">
<tr>
<td width = "250">HTML5 + CSS3 웹표준정석</td>
<td width = "120">고경희 지음</td>
<td width = "150">이지스퍼블리싱</td>
</tr>
<tr height = "50">
<td>반응형 웹 만들기</td>
<td>김운아 지음</td>
<td>이지스퍼블리싱</td>
</tr>
<tr height = "50">
<td align = "center" bgcolor = "#ffeaa7">자바의 정석</td>
<td align = "right" valign = "bottom">남궁성 지음</td>
<td align = "center" valign = "top" background = "http://localhost/html_prj/day0107/images/work.jpg">도우출판</td>
</tr>
</table>
</body>
</html>
[ 테이블(표)의 구분 : head, body, foot ]
<thead> <tbody> <tfoot> 태그 : 의미적인 태그로 사용자의 눈에 보이지 않는다
: 소스상태를 구분하기 위해 사용한다(tr,td,th로는 구분하기 어렵기 때문에)
<tr> 태그를 감싸, 사용한다
<thead> : 표의 가장 위에서 보여진다
<tbody> : 표의 head, foot 사이에서 보여진다
<tfoot> : 표의 가장 아래에서 보여진다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 사용</title>
</head>
<body>
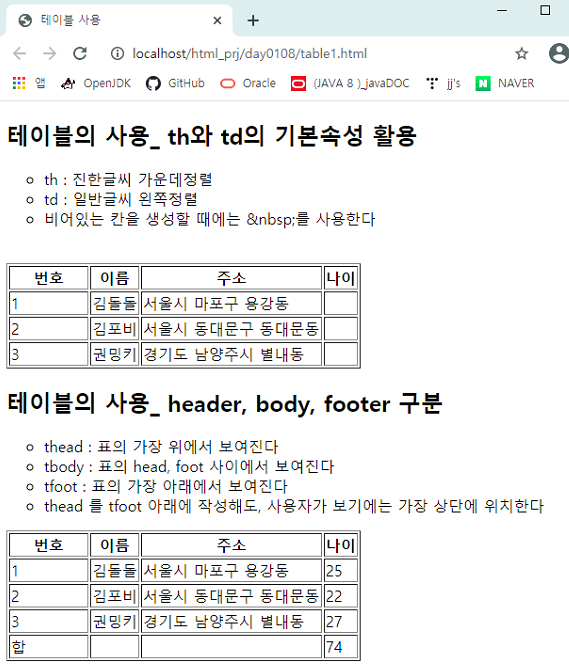
<h2>테이블의 사용_ th와 td의 기본속성 활용</h2>
<ul type="circle">
<li>th : 진한글씨 가운데정렬</li>
<li>td : 일반글씨 왼쪽정렬</li>
<li>비어있는 칸을 생성할 때에는 &nbsp;를 사용한다</li>
</ul>
<br>
<table border="1">
<tr>
<th width="80">번호</th>
<th>이름</th>
<th>주소</th>
<th>나이</th>
</tr>
<tr>
<td>1</td>
<td>김돌돌</td>
<td>서울시 마포구 용강동</td>
<td> </td>
</tr>
<tr>
<td>2</td>
<td>김포비</td>
<td>서울시 동대문구 동대문동</td>
<td> </td>
</tr>
<tr>
<td>3</td>
<td>권밍키</td>
<td>경기도 남양주시 별내동</td>
<td> </td>
</tr>
</table>
<h2>테이블의 사용_ header, body, footer 구분</h2>
<ul type="circle">
<li>thead : 표의 가장 위에서 보여진다</li>
<li>tbody : 표의 head, foot 사이에서 보여진다</li>
<li>tfoot : 표의 가장 아래에서 보여진다</li>
<li>thead 를 tfoot 아래에 작성해도, 사용자가 보기에는 가장 상단에 위치한다</li>
</ul>
<table border="1">
<tbody>
<tr>
<td>1</td>
<td>김돌돌</td>
<td>서울시 마포구 용강동</td>
<td>25</td>
</tr>
<tr>
<td>2</td>
<td>김포비</td>
<td>서울시 동대문구 동대문동</td>
<td>22</td>
</tr>
<tr>
<td>3</td>
<td>권밍키</td>
<td>경기도 남양주시 별내동</td>
<td>27</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합</td>
<td> </td>
<td> </td>
<td>74</td>
</tr>
</tfoot>
<thead>
<tr>
<th width="80">번호</th>
<th>이름</th>
<th>주소</th>
<th>나이</th>
</tr>
</thead>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 연습</title>
</head>
<body>
<ul>
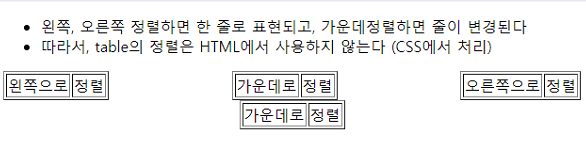
<li> 왼쪽, 오른쪽 정렬하면 한 줄로 표현되고, 가운데정렬하면 줄이 변경된다 </li>
<li> 따라서, table의 정렬은 HTML에서 사용하지 않는다 (CSS에서 처리) </li>
</ul>
<table border = "1" align = "left">
<tr>
<td>왼쪽으로</td>
<td>정렬</td>
</tr>
</table>
<table border = "1" align = "right">
<tr>
<td>오른쪽으로</td>
<td>정렬</td>
</tr>
</table>
<table border = "1" align = "center">
<tr>
<td>가운데로</td>
<td>정렬</td>
</tr>
</table>
<table border = "1" align = "center">
<tr>
<td>가운데로</td>
<td>정렬</td>
</tr>
</table>
</body>
</html>
[ 복잡한 표 만들기 _ 병합 ]
<td> <th> 에서만 가능한 합치는 기능(병합)
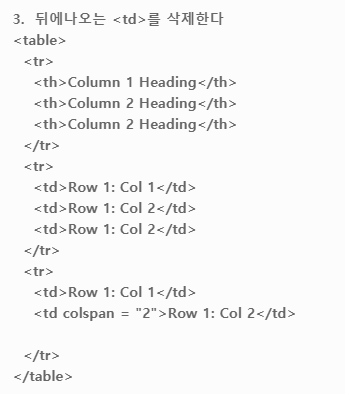
칸 합치기 : colspan = "합칠칸의 수"
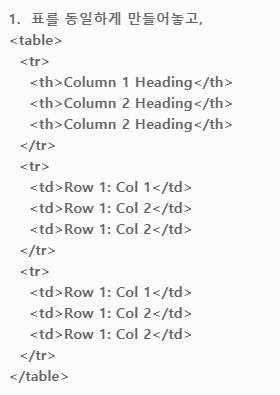
-1. 표를 동일하게 만들어놓고,
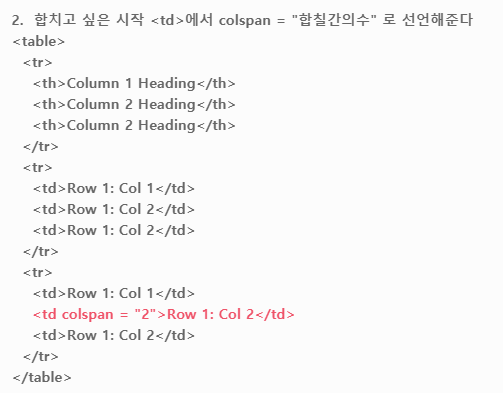
-2. 합치고 싶은 시작 <td>에서 colspan = "합칠칸 의수" 로 선언해준다
-3. 뒤에나오는 <td>를 삭제한다
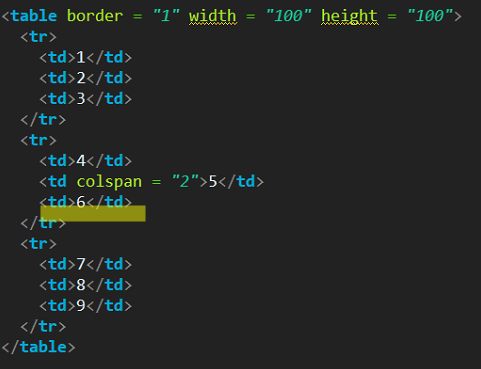
행 합치기 : rowspan = "합칠행의 수"
-1. 표를 동일하게 만들어놓고,
-2. 합치고 싶은 시작 <td>에서 rowspan = "합칠행 의수" 로 선언해준다
-3. 아래에나오는 <td>를 삭제한다

위와같은 형식으로 병합해보기 _ 3번과정 삭제가 빠지면, 표가 깨진다




 01234
01234
위와같은 형식으로 병합연습 _ 행, 칸, 복합
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블합치기</title>
</head>
<body>
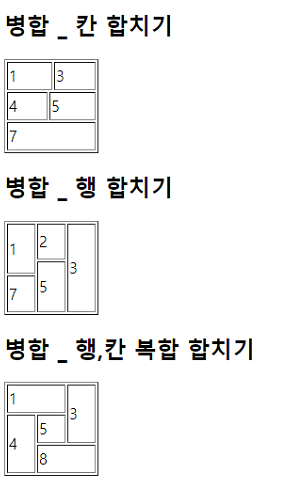
<h2>병합 _ 칸 합치기</h2>
<table border="1" width="100" height="100">
<tr>
<td colspan="2">1</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td colspan="2">5</td>
</tr>
<tr>
<td colspan="3">7</td>
</tr>
</table>
<h2>병합 _ 행 합치기</h2>
<table border="1" width="100" height="100">
<tr>
<td rowspan = "2">1</td>
<td>2</td>
<td rowspan = "3">3</td>
</tr>
<tr>
<!-- <td>4</td> -->
<td rowspan = "2">5</td>
<!-- <td>6</td> -->
</tr>
<tr>
<td>7</td>
<!-- <td>8</td> -->
<!-- <td>9</td> -->
</tr>
</table>
<h2>병합 _ 행,칸 복합 합치기</h2>
<table border="1" width="100" height="100">
<tr>
<td colspan = "2">1</td>
<!-- <td>2</td> -->
<td rowspan = "2">3</td>
</tr>
<tr>
<td rowspan = "2">4</td>
<td>5</td>
<!-- <td>6</td> -->
</tr>
<tr>
<!-- <td>7</td> -->
<td colspan = "2">8</td>
<!-- <td>9</td> -->
</tr>
</table>
</body>
</html>
'Web_Front-end > HTML' 카테고리의 다른 글
| [HTML] 2021.01.08 DAY_52 태그사용4. _ HTML Form Control (0) | 2021.01.08 |
|---|---|
| [HTML] 2021.01.08. DAY_52 글자태그_marquee 연습 (0) | 2021.01.08 |
| [HTML] 2021.01.07. day_51 태그복합사용 연습) 이미지 + 링크태그 사용 (0) | 2021.01.07 |
| [HTML] 2021.01.07. day_51 태그사용 2. _ 이미지, 링크 태그, frame(frame, iframe) (0) | 2021.01.07 |
| [HTML] 2021.01.06. day_50 태그사용 1. _ 줄변경, 글자, 글꼴, 특수문자,heading, 목록, 선긋기 태그 (0) | 2021.01.07 |