[JavaScript] 2021.01.22. DAY_62 브라우저_navigator객체
2021. 1. 22. 16:45ㆍWeb_Front-end/JavaScript

※ 데스크톱 웹 브라우저와 스마트폰 웹 브라우저 구분
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
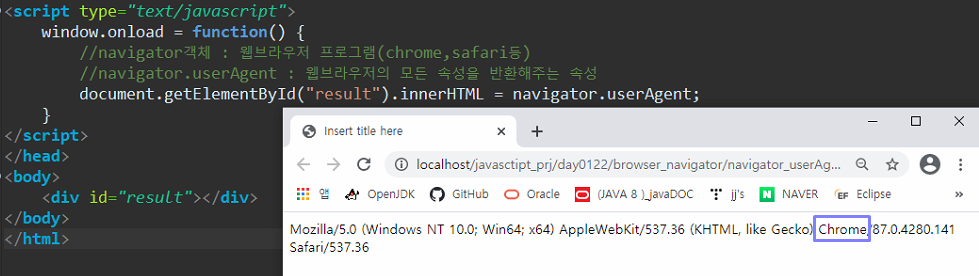
<script type="text/javascript">
window.onload = function() {
//navigator객체 : 웹브라우저 프로그램(chrome,safari등)
//navigator.userAgent : 웹브라우저의 모든 속성을 반환해주는 속성
document.getElementById("result").innerHTML = navigator.userAgent;
}
</script>
</head>
<body>
<div id="result"></div>
</body>
</html>
모바일로 접속하면 박스부분에 mobile이라고 작성된다
'Web_Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript_JQuery] 2021.01.25. DAY_63 DOM_ 문서객체 조작 (0) | 2021.01.25 |
|---|---|
| [JavaScript_JQuery] 2021.01.22. DAY_62 문서객체모델 DOM이란?, querySelector, getElementById를 통해 태그의 스타일을 변경해보기 (0) | 2021.01.22 |
| [JavaScript] 2021.01.22. DAY_62 브라우저_location 객체 (0) | 2021.01.22 |
| [JavaScript] 2021.01.22. DAY_62 브라우저_window객체 (0) | 2021.01.22 |
| [JavaScript] 2021.01.22. DAY_62 예외처리 (0) | 2021.01.22 |