[JavaScript] 2021.01.19. DAY_59 함수_익명함수, 선언적함수, 화살표함수, 매개변수 초기화, 콜백함수
2021. 1. 19. 14:15ㆍWeb_Front-end/JavaScript

◎ 익명함수
- 함수는 head에 작성한다
let 함수이름 = function(){
};
함수이름(); //함수호출
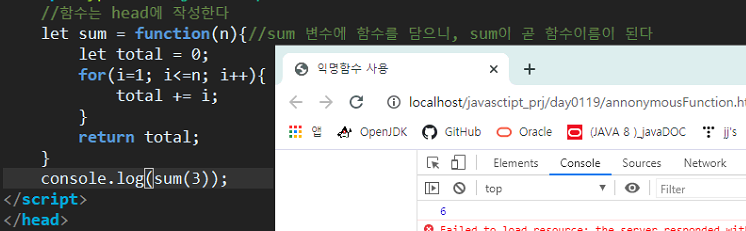
매개변수로 값을 하나 받아, 값을 1부터 하나씩 누적하여 값까지 더하는 함수 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>익명함수 사용</title>
<script type="text/javascript">
//함수는 head에 작성한다
let sum = function(n){//sum 변수에 함수를 담으니, sum이 곧 함수이름이 된다
let total = 0;
for(i=1; i<=n; i++){
total += i;
}
return total;
}
console.log(sum(3));
</script>
</head>
<body>
</body>
</html>
◎ 선언적함수
function 함수이름(){
};
함수이름(); //함수호출
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>선언적함수 사용</title>
<script type="text/javascript">
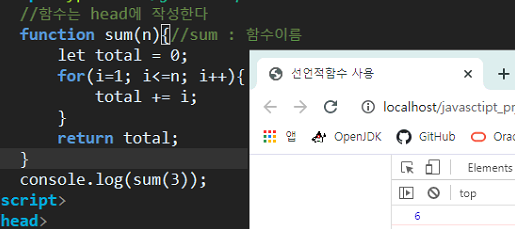
//함수는 head에 작성한다
function sum(n){//sum : 함수이름
let total = 0;
for(i=1; i<=n; i++){
total += i;
}
return total;
}
console.log(sum(3));
</script>
</head>
<body>
</body>
</html>
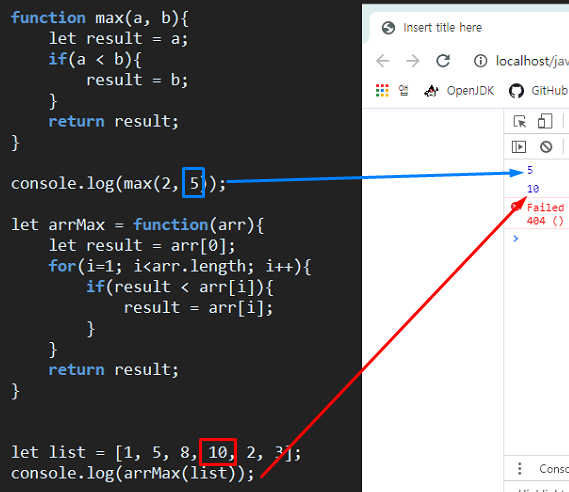
※ 무명함수와 선언적함수를 만들어보기
- 선언적함수로는 두 수를 받아, 큰값을 반환하는 함수를
- 무명함수로는 배열을 받아, 배열의 요소 중 가장 큰 값을 반환하는 함수를 만들어보는 연습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function max(a, b){
let result = a;
if(a < b){
result = b;
}
return result;
}
console.log(max(2, 5));
let arrMax = function(arr){
let result = arr[0];
for(i=1; i<arr.length; i++){
if(result < arr[i]){
result = arr[i];
}
}
return result;
}
let list = [1, 5, 8, 10, 2, 3];
console.log(arrMax(list));
</script>
</head>
<body>
</body>
</html>
◎ 화살표 함수
- ‘하나의 표현식을 리턴하는 함수’를 만들 때는 중괄호 생략 가능
작성법)
익명함수의 형태에서, function을 제거하고 ()뒤에 => 화살표를 명시한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>화살표 함수</title>
<script type="text/javascript">
/* var sayHellow = function(){
alert("안녕하세요");
} */
//function을 명시하지 않고, ()뒤에 => 화살표를 명시한다
var sayHellow = ()=>{
alert("안녕하세요");
}
sayHellow();
</script>
</head>
<body>
</body>
</html>
▼ 수를 입력받아, n! 팩토리알을 연산하는 함수를 화살표함수로 만들어보기 ▼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
let fac = (n)=>{
let result = n;
for(i=n-1; i>0; i--){
result *= i;
}
return result;
}
alert(fac(5));
</script>
</head>
<body>
</body>
</html>
◎ 매개변수 초기화
Parameter가 2개인 함수가 있다
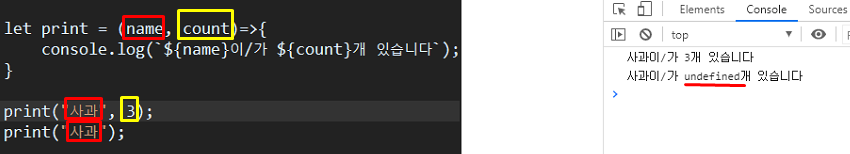
함수를 호출할 때 인자를 1개만 넣을 경우, undefined가 값으로 들어가는데,
이를 방지하기 위해 초기값을 설정해줄 수 있다

Parameter의 초기값을 설정하기_1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Parameter초기값</title>
<script type="text/javascript">
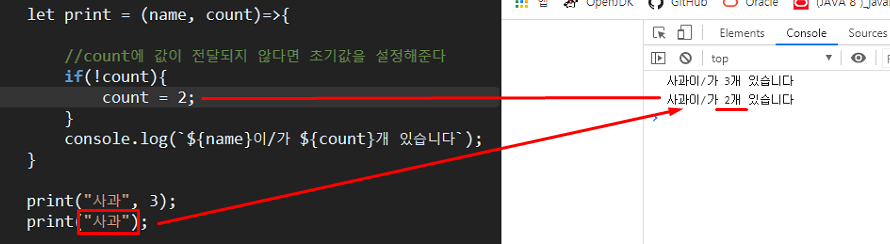
let print = (name, count)=>{
//count에 값이 전달되지 않다면 초기값을 설정해준다
if(!count){
count = 2;
}
console.log(`${name}이/가 ${count}개 있습니다`);
}
print("사과", 3);
print("사과");
</script>
</head>
<body>
</body>
</html>
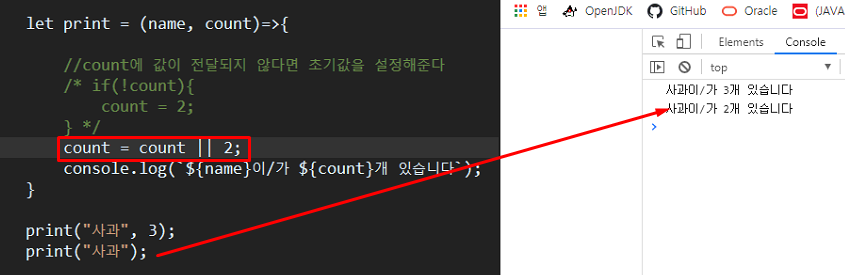
Parameter의 초기값을 설정하기_2 || (논리합)연산자를 사용해서, 더 간단하게 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Parameter초기값</title>
<script type="text/javascript">
let print = (name, count)=>{
//count에 값이 전달되지 않다면 초기값을 설정해준다
/* if(!count){
count = 2;
} */
count = count || 2;
console.log(`${name}이/가 ${count}개 있습니다`);
}
print("사과", 3);
print("사과");
</script>
</head>
<body>
</body>
</html>
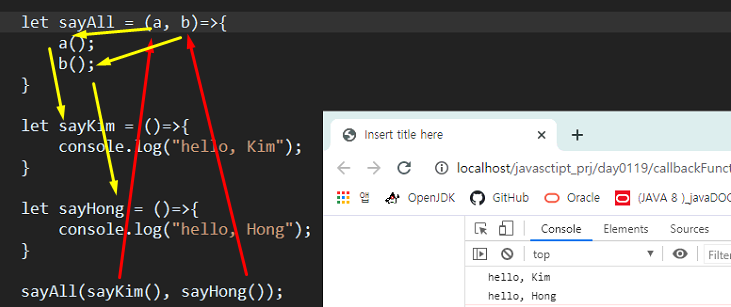
◎ 콜백함수
함수의 매개변수로 함수를 전달하는 함수
이때, 전달받은 함수에도 매개변수가 있다면 복잡하기 때문에 주의해서 작성해야한다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
let sayAll = (a, b)=>{
a();
b();
}
let sayKim = ()=>{
console.log("hello, Kim");
}
let sayHong = ()=>{
console.log("hello, Hong");
}
sayAll(sayKim(), sayHong());
</script>
</head>
<body>
</body>
</html>
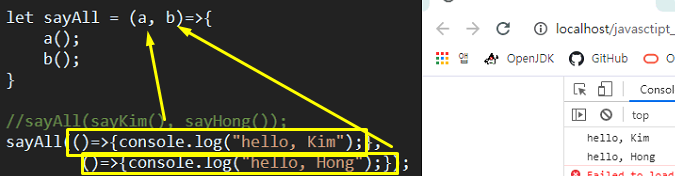
위와같이 사용하는 sayKim(), sayHong()함수는 매개변수로만 사용한다면,
아래와같이따로 함수를 생성하지 않고도 이름없는 함수를 만들어 인자로 넣을 수 있다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
let sayAll = (a, b)=>{
a();
b();
}
sayAll(()=>{console.log("hello, Kim");},
()=>{console.log("hello, Hong");});
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>콜백함수 사용</title>
<script type="text/javascript">
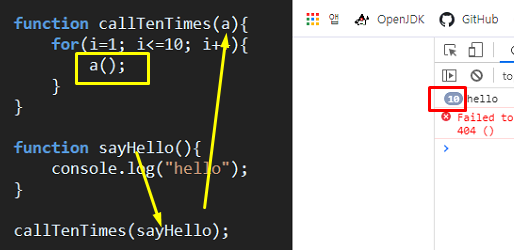
function callTenTimes(a){
for(i=1; i<=10; i++){
a();
}
}
function sayHello(){
console.log("hello");
}
callTenTimes(sayHello);
</script>
</head>
<body>
</body>
</html>
'Web_Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 2021.01.19. DAY_59 타이머함수, 타이머제거함수 연습하기(substr()사용) (0) | 2021.01.19 |
|---|---|
| [JavaScript] 2021.01.19. DAY_59 표준내장함수_숫자변환, 타이머, 타이머제거함수 (0) | 2021.01.19 |
| [JavaScript] 2021.01.19. DAY_59 let, var 차이점 / scope, hoisting (0) | 2021.01.19 |
| [JavaScript] 2021.01.18. DAY_58 반복문 _ 배열 (0) | 2021.01.18 |
| [JavaScript] 2021.01.18. DAY_58 조건문_ Boolean(), || 연산 등 (0) | 2021.01.18 |