[JavaScript] 2021.01.18. DAY_58 조건문_ Boolean(), || 연산 등
2021. 1. 18. 17:11ㆍWeb_Front-end/JavaScript

※ 거의 모든 조건문이 Java와 같다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function(){
var btnOK = document.getElementById("btnOK");
btnOK.onclick = function(){
var kor = eval(document.getElementById("kor").value);
var eng = eval(document.getElementById("eng").value);
var math = eval(document.getElementById("math").value);
var total = 0;
var avg = 0;
var score = "";
total += kor;
total += eng;
total += math;
avg = total/3;
/* if(avg >= 90){
score="수";
}else if(avg >= 80){
score="우";
}else if(avg >= 70){
score="미";
}else if(avg >= 60){
score="양";
}else{
score="가";
} */
switch(avg/10){
case 10:
case 9:
score="수";
break;
case 8:
score="우";
break;
case 7:
score="미";
break;
case 6:
score="양";
break;
case 5:
case 4:
case 3:
case 2:
case 1:
score="가";
break;
}
document.getElementById("total").innerHTML = total;
document.getElementById("avg").innerHTML = avg;
document.getElementById("score").innerHTML = score;
}
}
</script>
</head>
<body>
국어점수 : <input type="text" id="kor"/><br>
영어점수 : <input type="text" id="eng"/><br>
수학점수 : <input type="text" id="math"/><br>
<button id="btnOK">점수계산</button><br>
총점 : <span id="total"></span><br>
평균 : <span id="avg"></span><br>
등급 : <span id="score"></span><br>
</body>
</html>
※ Boolean() 함수
true
0이아닌 값이 있다면
null이 아닌 값이 있다면
false
0
NaN
""
null
undefined
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
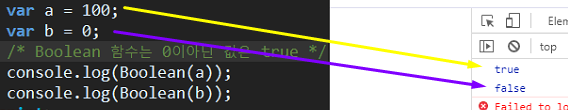
var a = 100;
var b = 0;
/* Boolean 함수는 0이아닌 값은 true */
console.log(Boolean(a));
console.log(Boolean(b));
</script>
</body>
</html>
※ || 연산자
|| 연산자를 boolean이 아닌 자료형에 사용할 경우
- A || B에서 A가 참이라면 A로 대치
- A || B에서 A가 거짓이라면 B로 대치
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
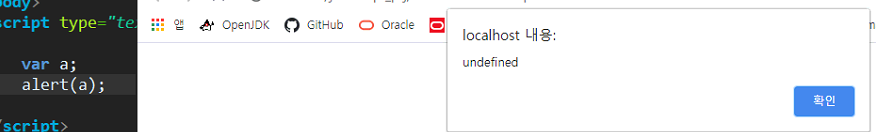
var a;
/* a가 true 즉, 값이 있다면 a, 없다면 후미값을 a에 넣는다는 의미 */
a = a || "홍길동";
alert(a);
</script>
</body>
</html>

|| 연산자를 두번 사용해서, a변수에 어떤 값이 담기는지 알아보자,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
var a;
/* a가 true 즉, 값이 있다면 a, 없다면 후미값을 a에 넣는다는 의미 */
a = a || "홍길동";
a = a || "이순신";
alert(a);
</script>
</body>
</html>
'Web_Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript] 2021.01.19. DAY_59 let, var 차이점 / scope, hoisting (0) | 2021.01.19 |
|---|---|
| [JavaScript] 2021.01.18. DAY_58 반복문 _ 배열 (0) | 2021.01.18 |
| [JavaScript] 2021.01.18. DAY_58 template String (0) | 2021.01.18 |
| [JavaScript] 2021.01.18. DAY_58 유효성검사 (2) | 2021.01.18 |
| [JavaScript] 2021.01.18. DAY_58 자동형변환, ===연산, const(상수) (0) | 2021.01.18 |