[CSS] 2021.01.13. DAY_55 여백설정, 선설정
2021. 1. 13. 11:04ㆍWeb_Front-end/CSS

◎ 여백
- 데이터를 보여주기 전에 생기는 간격
- margin, padding을 제공
| margin | padding |
| 기준선 밖 여백 | 기준선 안 여백 |
| 사용법 | |
| - 모든 여백 설정 margin: 값px; 좌,우,상,하 모두 여백 생성 |
- 모든 여백 설정 padding: 값px; |
| - 특정 여백 설정 margin-top: 값px; margin-left: 값px; margin-right: 값px; margin-bottom: 값px; |
- 특정 여백 설정 padding-top: 값px; padding-left: 값px; padding-right: 값px; padding-bottom: 값px; |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>여백설정_margin, padding</title>
<style type="text/css">
div{border: 1px solid #333; width: 100px; height: 40px;}
/* 모든 여백 */
#margin1{margin: 20px}
/* 특정 여백 */
#margin2{margin-top: 20px}
#margin3{margin-bottom: 50px}
#margin4{margin-left: 40px}
#margin5{margin-right: 20px}
/* 모든 여백 */
#padding1{padding: 20px}
/* 특정 여백 */
#padding2{padding-left: 100px}
#padding3{padding-top: 30px}
#padding4{padding-right: 20px}
#padding5{padding-bottom: 30px}
/* body태그에 여백 제거 */
/* body는 padding이 0으로 설정되어있다 */
body{margin: 0px; padding: 0px}
/* list-style을 none으로 설정하면 스타일은 사라지지만 여백이 살아있다 */
li{list-style: none;}
ul, ol{margin: 0px; padding: 0px}
</style>
</head>
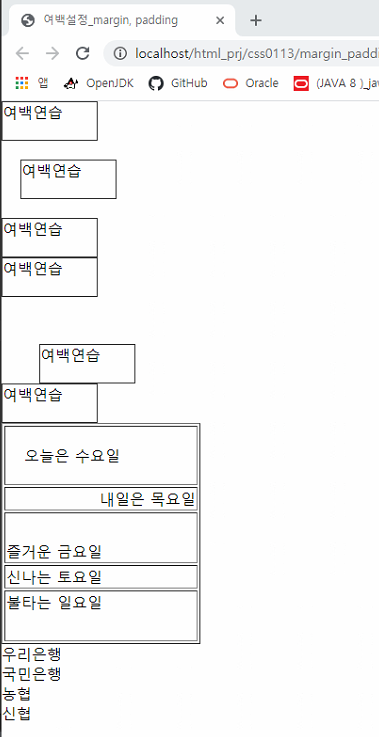
<body>
<div>여백연습</div>
<div id="margin1">여백연습</div>
<div id="margin2">여백연습</div>
<div id="margin3">여백연습</div>
<div id="margin4">여백연습</div>
<div id="margin5">여백연습</div>
<table border="1">
<tr>
<td id="padding1">오늘은 수요일</td>
</tr>
<tr>
<td id="padding2">내일은 목요일</td>
</tr>
<tr>
<td id="padding3">즐거운 금요일</td>
</tr>
<tr>
<td id="padding4">신나는 토요일</td>
</tr>
<tr>
<td id="padding5">불타는 일요일</td>
</tr>
</table>
<ul>
<li>우리은행</li>
<li>국민은행</li>
<li>농협</li>
<li>신협</li>
</ul>
</body>
</html>
◎ 선
| 선종류 | - 실선: solid - 점선: dotted - 긴 점선: dashed - 이중선: double |
| 전체 선 설정 | |
| 사용법 | border: 선의두께 선종류 선색; |
| 특정 위치의 선 설정 | |
| 사용법 | border-left: 선의두께 선종류 선색; border-right: 선의두께 선종류 선색; border-top: 선의두께 선종류 선색; border-bottom: 선의두께 선종류 선색; |
| table의 셀간 여백조정 : border-spacing | |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테두리 선</title>
<style type="text/css">
/* 전체선 설정 */
/* img{border: 1px solid #0000FF} */
img{border: 0px;}
#div1{border-top: 1px solid #333;}
#div2{border-left: 1px solid #333;}
#div3{border-right: 1px solid #333;}
#div4{border-bottom: 1px solid #333;}
#border_type{margin-top: 10px;
border-left: 1px solid #FF0000; border-top: 1px dotted #FF0000;
border-right: 1px dashed #FF0000; border-bottom: 3px double #FF0000}
/* table의 셀간 여백조정 : border-spacing */
table{margin-top: 10px; border: 1px solid #333; border-spacing: 0px}
th, td{border: 1px solid #333}
input{margin-top: 10px; width: 200px; height: 40px; font-weight: bold; text-align: center;}
</style>
</head>
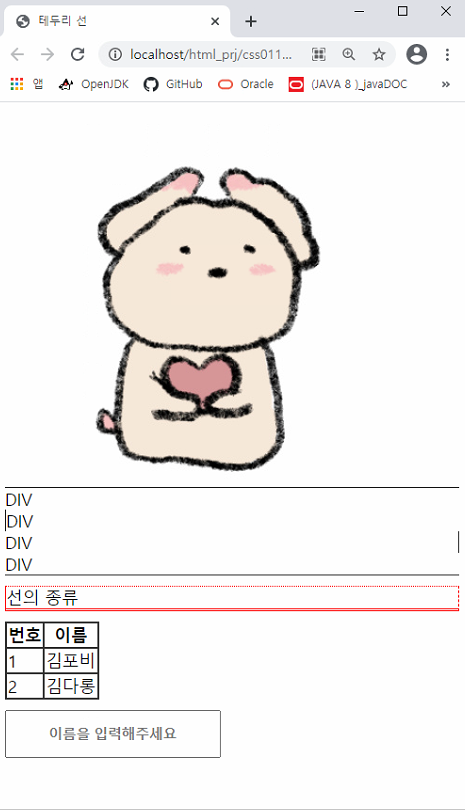
<body>
<img src="../day0107/images/test.png"/>
<div id="div1">DIV</div>
<div id="div2">DIV</div>
<div id="div3">DIV</div>
<div id="div4">DIV</div>
<div id="border_type">선의 종류</div>
<table>
<tr>
<th>번호</th>
<th>이름</th>
</tr>
<tr>
<td>1</td>
<td>김포비</td>
</tr>
<tr>
<td>2</td>
<td>김다롱</td>
</tr>
</table>
<input type="text" name="name" placeholder="이름을 입력해주세요">
</body>
</html>
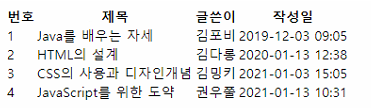
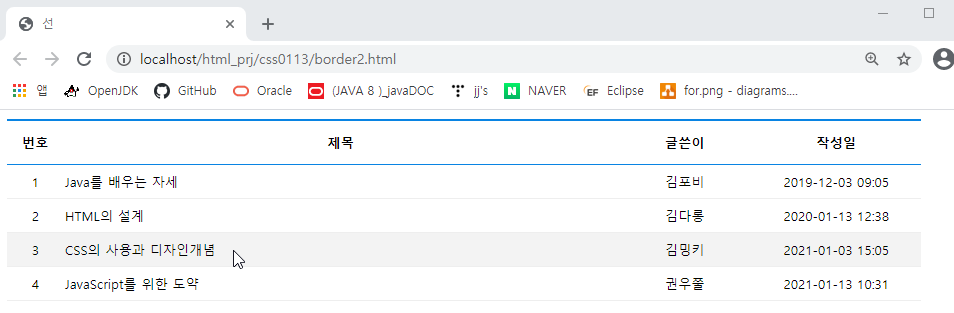
※ 아래와 같은 테이블을 게시판의 형태로 변경해보자,

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>선</title>
<style type="text/css">
#numTitle{width: 50px}
#subjectTitle{width: 500px}
#writerTitle{width: 120px}
#dateTitle{width: 150px}
body{font-size: 12px; font-family: 맑은 고딕, dotum, sans-serif}
table{border-spacing: 0px}
th{border-top: 2px solid #0984e3; border-bottom: 1px solid #0984e3; height: 38px}
td{border-bottom: 1px solid #EEEEEE; height: 29px}
/* hover : 마우스올렸을 때 동작하는 기능*/
tr:hover{background-color: #F3F3F3}
.center{text-align: center;}
</style>
</head>
<body>
<table>
<tr>
<th id="numTitle">번호</th>
<th id="subjectTitle">제목</th>
<th id="writerTitle">글쓴이</th>
<th id="dateTitle">작성일</th>
</tr>
<tr>
<td class="center">1</td>
<td>Java를 배우는 자세</td>
<td class="center">김포비</td>
<td class="center">2019-12-03 09:05</td>
</tr>
<tr>
<td class="center">2</td>
<td>HTML의 설계</td>
<td class="center">김다롱</td>
<td class="center">2020-01-13 12:38</td>
</tr>
<tr>
<td class="center">3</td>
<td>CSS의 사용과 디자인개념</td>
<td class="center">김밍키</td>
<td class="center">2021-01-03 15:05</td>
</tr>
<tr>
<td class="center">4</td>
<td>JavaScript를 위한 도약</td>
<td class="center">권우쭐</td>
<td class="center">2021-01-13 10:31</td>
</tr>
</table>
</body>
</html>
'Web_Front-end > CSS' 카테고리의 다른 글
| [CSS] 2021.01.13. DAY_55. 그림자설정 (0) | 2021.01.13 |
|---|---|
| [CSS] 2021.01.13. DAY_55. 레이아웃 설정해보기 (0) | 2021.01.13 |
| [CSS] 2021.01.13. DAY_55. scrollbar, 디자인_위치구분, 좌표설정 (0) | 2021.01.13 |
| [CSS] 2021.01.12. DAY_54 CSS 속성 (0) | 2021.01.12 |
| [CSS] 2021.01.12. DAY_54 CSS란? 사용방식(inline, embed, external file), selector종류 (0) | 2021.01.12 |